Περιεχόμενο
- 01. Προσθήκη ερωτημάτων πολυμέσων
- 02. Ανατομία ενός ερωτήματος πολυμέσων
- 03. Ένα ακόμη πράγμα…
- 04. Επιλογή σημείων διακοπής
- 05. Προσαρμογή των μικρογραφιών μας
- 06. Όχι μόνο πλάτος
- Απαιτείται γνώση: Ενδιάμεσο CSS και HTML
- Απαιτεί: Πρόγραμμα επεξεργασίας κειμένου, σύγχρονο πρόγραμμα περιήγησης, λογισμικό γραφικών
- Ώρα έργου: 1 ώρα (σύνολο 5 ωρών)
- Αρχείο υποστήριξης
Ένα σχετικά νέο μέρος της προδιαγραφής CSS, τα ερωτήματα πολυμέσων είναι αναμφίβολα η πιο συναρπαστική πτυχή του ανταποκριτικού σχεδιασμού ιστοσελίδων και μια περιοχή ώριμη για περαιτέρω πειραματισμό.
Έχοντας αποδεχτεί την ανάγκη για προσαρμοστικές διατάξεις, ορισμένοι έχουν δει τα ερωτήματα πολυμέσων ως μέσο επανεξοπλισμού προσαρμοστικών διατάξεων σε υπάρχοντες ιστότοπους σταθερού πλάτους. Μεταξύ εκείνων που έχουν αγκαλιάσει αποκριτικές διατάξεις, πολλοί το έχουν κάνει από την άποψη της επιφάνειας εργασίας, κρύβοντας το περιεχόμενο και τις δυνατότητες καθώς η θύρα προβολής περιορίζεται.
Σε όλο αυτό το σεμινάριο, χρησιμοποιήσαμε μια εναλλακτική προσέγγιση για κινητά. Τώρα, καθώς θέλουμε να συμπεριλάβουμε ερωτήματα πολυμέσων, μπορούμε να το σκεφτούμε προσθέτωντας λειτουργίες καθώς αυξάνεται η ακίνητη περιουσία της οθόνης, ασφαλής γνωρίζοντας ότι η σήμανση και ο σχεδιασμός που υποστηρίζει τον ιστότοπό μας παρέχει μια αξιοσέβαστη βάση.
Σήμερα, θα προχωρήσουμε πέρα από το χαρτοφυλάκιο προτύπων μας και θα δημιουργήσουμε τις μεμονωμένες σελίδες που απαιτούνται για τον ιστότοπό μας. Με αυτόν τον τρόπο, θα δούμε πώς κατασκευάζονται τα ερωτήματα πολυμέσων και τα εφαρμόζουμε με έναν πραγματικά ανταποκρινόμενο τρόπο.
01. Προσθήκη ερωτημάτων πολυμέσων
Με τα στοιχεία του χαρτοφυλακίου μοτίβων μας να είναι πλήρη και να λειτουργούν έξω από τα όρια οποιασδήποτε διάταξης, ήρθε η ώρα να τα μετακινήσετε σε διαφορετικές σελίδες που αποτελούν τον ιστότοπό μας.
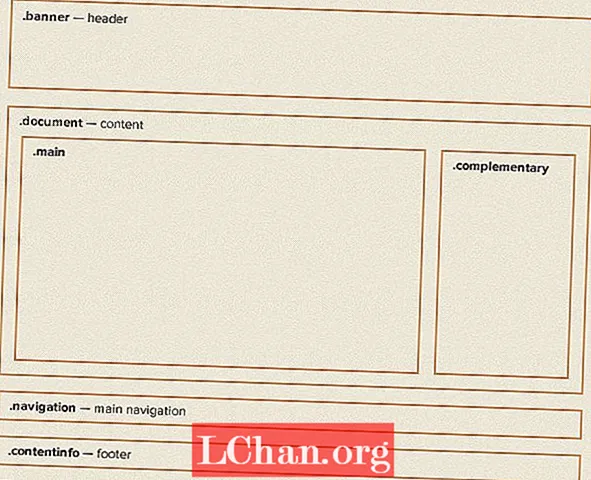
Θα ξεκινήσουμε με την αρχική μας σελίδα. Από τη σχεδίαση που είναι προσανατολισμένη στην επιφάνεια εργασίας, μπορούμε να δούμε ότι σε ευρύτερες προβολές, η διάταξή μας θα πρέπει να εμφανίζεται ως εξής:

Λαμβάνοντας μετρήσεις από το σχεδιασμό μας, μπορούμε να περιγράψουμε την περιοχή εγγράφων στο CSS ως εξής:
. έγγραφο {
επένδυση: 0 5%;
}
. κύριο {
πλάτος: 74.242424242424%; / * 784/1056 * /
float: αριστερά;
}
Συμπληρωματικό {
πλάτος: 22.727272727273%; / * 240/1056 * /
επιπλέουν: δεξιά;
}
Όπως μάθαμε στο δεύτερο μέρος αυτού του σεμιναρίου, χρησιμοποιούμε τον ακόλουθο τύπο για να υπολογίσουμε το ποσοστό πλάτους αυτών των στηλών:
(στόχος / περιβάλλον) * 100 = αποτέλεσμα
Όταν αλλάζουμε το μέγεθος του προγράμματος περιήγησής μας, θα δούμε ότι η διάταξη της επιφάνειας εργασίας μας κλιμακώνεται από την οθόνη μικρότερου μεγέθους έως τη μεγαλύτερη. Φυσικά, σε μικρά μεγέθη οι στήλες είναι πολύ στενές και μήκη γραμμής τόσο μικρή που το περιεχόμενο είναι δύσκολο να διαβαστεί. Θέλουμε αυτήν τη διάταξη μόνο όταν υπάρχει αρκετός διαθέσιμος χώρος για να λειτουργήσει.
Εδώ μπαίνουν τα ερωτήματα πολυμέσων. Υποθέτοντας ότι αυτή η διάταξη θα ισχύει μόνο όταν το πρόγραμμα περιήγησης είναι μεγαλύτερο από 768 εικονοστοιχεία, μπορούμε να προσθέσουμε το ακόλουθο CSS:
. έγγραφο {
επένδυση: 0 5%;
}
Οθόνη @media και (ελάχιστο πλάτος: 768 εικονοστοιχεία) {
. κύριο {
πλάτος: 74.242424242424%; / * 784/1056 * /
float: αριστερά;
}
Συμπληρωματικό {
πλάτος: 22.727272727273%; / * 240/1056 * /
επιπλέουν: δεξιά;
}
}
Τώρα, όταν η θύρα προβολής είναι στενότερη από 768 εικονοστοιχεία, τα πάντα μέσα στο ερώτημα πολυμέσων θα αγνοηθούν. Θα αγνοηθεί από οποιοδήποτε πρόγραμμα περιήγησης που δεν υποστηρίζει επίσης ερωτήματα πολυμέσων.
02. Ανατομία ενός ερωτήματος πολυμέσων
Για να κατανοήσουμε τι συμβαίνει εδώ, ας δούμε πώς δημιουργείται ένα ερώτημα πολυμέσων. Μπορούμε να το χωρίσουμε σε δύο μέρη:
- Οθόνη @media: Το πρώτο μέρος ενός ερωτήματος πολυμέσων είναι το Τύπος πολυμέσων. Μπορεί να αναγνωρίσετε αυτήν τη σύνταξη εάν έχετε συμπεριλάβει ποτέ στυλ εκτύπωσης στο CSS σας. Μπορείτε επίσης να αναγνωρίσετε το όνομα τύπου από το μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ χαρακτηριστικό στο σύνδεσμος> στοιχείο. Αυτό συμβαίνει επειδή και οι δύο αποδέχονται το εγκεκριμένο σύνολο τύπων μέσων που βρίσκονται στην προδιαγραφή CSS 2.1.
- (ελάχιστο πλάτος: 768 εικονοστοιχεία): Το δεύτερο μέρος είναι το ερώτηση. Αυτό περιλαμβάνει το χαρακτηριστικό να ερωτηθείτε (στην περίπτωση αυτή το ελάχιστο πλάτος της θύρας προβολής) και το αντίστοιχο αξία για δοκιμή για (768 εικονοστοιχεία).
Όταν μιλάμε για αποκριτικό σχεδιασμό ιστοσελίδων, υπάρχει μια τάση να εστιάζουμε στο πλάτος, αλλά υπάρχουν και άλλες λειτουργίες που μπορούμε να δοκιμάσουμε επίσης:
- (ελάχιστο | μέγιστο) πλάτος και (ελάχιστο - μέγιστο) ύψος: Αυτά μας επιτρέπουν να κάνουμε ερώτημα για το πλάτος και το ύψος της θύρας προβολής (δηλαδή το παράθυρο του προγράμματος περιήγησης).
- (ελάχιστο | μέγιστο) πλάτος συσκευής και (ελάχιστο | μέγιστο) ύψος συσκευής: Αυτά μας επιτρέπουν να αναζητήσουμε το πλάτος ολόκληρης της οθόνης. Σύμφωνα με την εμπειρία μου, είναι συνήθως πιο λογικό να βασίζουμε διατάξεις στη θύρα προβολής παρά στην οθόνη.
- προσανατολισμός: Μπορείτε να σκεφτείτε αμέσως τις δυνατότητες εδώ. σκεφτείτε εφαρμογές που εμφανίζουν διαφορετικό περιεχόμενο με βάση τον προσανατολισμό του τηλεφώνου σας - το ίδιο είναι δυνατό στον Ιστό.
- (ελάχιστη | μέγιστη) αναλογία διαστάσεων: Αυτό μας επιτρέπει να προσαρμόζουμε διατάξεις βάσει της αναλογίας του παραθύρου του προγράμματος περιήγησης…
- (ελάχ. | μέγ .-) αναλογία-διάσταση συσκευής: … Και αυτό μας επιτρέπει να κάνουμε το ίδιο με βάση τον λόγο διαστάσεων της συσκευής. Ο Owen Gregory έγραψε ένα υπέροχο άρθρο πέρυσι που διερεύνησε πώς μπορούμε να χρησιμοποιήσουμε αυτό το ερώτημα για να συνδέσουμε τα σχέδιά μας με τις συσκευές στις οποίες εμφανίζονται.
- (min- | max-) μονόχρωμη: Μπορούμε επίσης να ελέγξουμε εάν μια συσκευή έχει μονόχρωμη οθόνη ή όχι. Φανταστείτε πόσο χρήσιμο θα ήταν αυτό εάν οι συσκευές Kindle e-ink της Amazon δεν έλεγαν ψέματα και αναφέρετε τις οθόνες τους ως χρώμα!
Το τελευταίο μέρος του ερωτήματός μας είναι πιθανώς το πιο χρήσιμο. Με τη χρήση και, μπορούμε να δοκιμάσουμε πολλές λειτουργίες σε ένα ερώτημα. Για παράδειγμα:
Οθόνη @media και (ελάχιστο πλάτος: 768 εικονοστοιχεία) και (προσανατολισμός: οριζόντιος) {
...
}
Όπως μπορείτε να δείτε, τα ερωτήματα πολυμέσων μπορούν να μας βοηθήσουν να δημιουργήσουμε αρκετά συναρπαστικές εμπειρίες - και έχω αγγίξει μόνο την επιφάνεια. Αν ψάχνετε για ελαφριά ανάγνωση πριν από τον ύπνο, θα μπορούσατε να κάνετε χειρότερα από το να διαβάσετε την προδιαγραφή ερωτήματος πολυμέσων W3C που περιγράφει όλες τις δυνατότητες για τις οποίες μπορούμε να δοκιμάσουμε.
03. Ένα ακόμη πράγμα…
Ακόμα κι αν έχουμε συμπεριλάβει ερωτήματα πολυμέσων στο CSS μας, εάν προβάλλουμε τον ιστότοπό μας σε μια κινητή συσκευή, θα παρατηρήσετε ότι ο ιστότοπός μας εξακολουθεί να αποδίδεται σαν η οθόνη να ήταν μεγαλύτερη από 768 εικονοστοιχεία.

Για να καταλάβουμε γιατί συμβαίνει αυτό, πρέπει να κάνουμε ένα σύντομο μάθημα ιστορίας.
Όταν το αρχικό iPhone ανακοινώθηκε το 2007, ένα από τα μεγάλα σημεία πώλησης ήταν η δυνατότητα περιήγησης στον «πραγματικό ιστό», ακόμη και αν αυτό σήμαινε ιστότοπους προσανατολισμένους σε επιτραπέζιους υπολογιστές σταθερού πλάτους που έπρεπε να περικοπούν για να χωρέσουν στη μικρή οθόνη του. Το iPhone μπόρεσε να το κάνει αυτό αναφέροντας ότι η οθόνη του είχε πλάτος 980 εικονοστοιχεία, πριν κλιμακώσει τις ιστοσελίδες προς τα κάτω ώστε να ταιριάζει με την οθόνη πλάτους 320 εικονοστοιχείων.
Αλλά το iPhone παρουσιάστηκε πριν από την έλευση του ανταποκριτικού σχεδιασμού. Τώρα που οι συγγραφείς σχεδιάζουν ιστότοπους που έχουν σχεδιαστεί για κινητά, αυτή η λειτουργία είναι λιγότερο χρήσιμη. Ευτυχώς, η Apple συμπεριέλαβε ένα μέσο παράκαμψης αυτής της συμπεριφοράς, και δεδομένου ότι έχει υιοθετηθεί από άλλους κατασκευαστές, έχει γίνει σχεδόν ένα στην πραγματικότητα πρότυπο. Περιλαμβάνει απλώς την προσθήκη ενός μετα στοιχείο στη σήμανση μας:
meta name = "viewport" content = "αρχική κλίμακα = 1,0, πλάτος = πλάτος συσκευής" />
Αυτό λέει στα προγράμματα περιήγησης που έχουν επίγνωση του viewport ότι ένας ιστότοπος δεν πρέπει να μειωθεί και ότι το πλάτος του παραθύρου του προγράμματος περιήγησης πρέπει να αντιμετωπίζεται το ίδιο με το συνολικό πλάτος της συσκευής. Μόλις προσθέσουμε αυτήν τη γραμμή, ο ιστότοπός μας θα εμφανιστεί με την προβλεπόμενη διάταξη:

04. Επιλογή σημείων διακοπής
Ας επιστρέψουμε στο ερώτημα πολυμέσων μας:
Οθόνη @media και (ελάχιστο πλάτος: 768 εικονοστοιχεία) {
...
}
Οι τιμές στις οποίες προσαρμόζεται μια διάταξη αναφέρονται συνήθως ως σημεία διακοπής. Αν θυμάστε, στο δεύτερο μέρος, είπα ότι η χρήση εικονοστοιχείων είναι ένδειξη μη ανταποκρινόμενης σκέψης, αλλά εδώ έχω επιλέξει 768 εικονοστοιχεία, πιθανώς επειδή είναι το πλάτος μιας οικείας συσκευής.
Αντί να επιλέγουμε σημεία διακοπής με βάση τα χαρακτηριστικά των δημοφιλών συσκευών, μπορεί να είναι πιο αποτελεσματικό να εξετάζουμε τιμές που προέρχονται από το περιεχόμενό μας, για παράδειγμα, άνετα μήκη γραμμής για ανάγνωση ή το μέγιστο μέγεθος μιας εικόνας.
Με τον τύπο μας να έχει μέγεθος χρησιμοποιώντας ems, φαίνεται λογικό και τα ερωτήματα πολυμέσων να χρησιμοποιούν ems. Στην πραγματικότητα, κάτι τέτοιο έχει ένα επιπλέον όφελος. Όταν ένας χρήστης αλλάζει το μέγεθος του κειμένου στο πρόγραμμα περιήγησης, οι σελίδες θα προσαρμοστούν ώστε να χρησιμοποιούν μικρότερα σημεία διακοπής. Όχι μόνο ο ιστότοπός μας θα προσαρμοστεί με βάση το μέγεθος της θύρας προβολής, αλλά και το μέγεθος της γραμματοσειράς. Στην πραγματικότητα, μόνο όταν είδα τον Jeremy Keith να δείχνει ερωτήματα πολυμέσων που βασίζονται σε em, κατάλαβα πόσο ισχυρά θα μπορούσαν να είναι.
Ενώ ο σχεδιασμός μας μπορεί να παρέχει κάποια ένδειξη πιθανών σημείων διακοπής, συχνά ο καλύτερος τρόπος για να τα επιλέξετε είναι μέσω πειραματισμού. Προσαρμόζοντας το πλάτος του παραθύρου του προγράμματος περιήγησης, έχω αποφασίσει ότι τα 800 εικονοστοιχεία είναι ένα καλό πλάτος για την εναλλαγή σε μια πιο περίπλοκη διάταξη.
Πώς όμως εκφράζουμε 800px σε ems; Και πάλι, μπορούμε να χρησιμοποιήσουμε τον τύπο μας, αλλά ποιο είναι το πλαίσιο; Κατά τον υπολογισμό των ems για ερωτήματα πολυμέσων, το περιβάλλον είναι πάντα το προεπιλεγμένο μέγεθος γραμματοσειράς του προγράμματος περιήγησης ανεξάρτητα από το αν αυτή η τιμή έχει παρακαμφθεί στο CSS σας. Αυτή η προεπιλογή είναι συνήθως 16px, η οποία μας δίνει:
800 / 16 = 50
Τώρα μπορούμε να ενημερώσουμε το ερώτημα πολυμέσων μας ως εξής:
Οθόνη @media και (ελάχιστο πλάτος: 50em) {/ * 800px * /
...
}
05. Προσαρμογή των μικρογραφιών μας
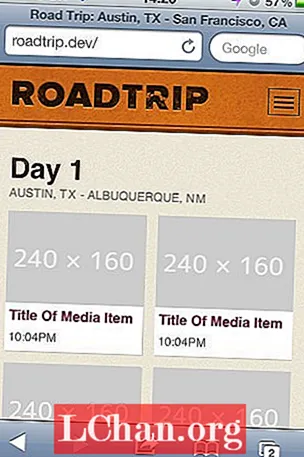
Θα θυμάστε ότι στο μέρος 2 σχεδιάσαμε τις μικρογραφίες μας ώστε να ανταποκρίνονται. Ωστόσο, μόλις οι εικόνες μέσα σε αυτές τις μικρογραφίες φτάσουν στο πλήρες πλάτος τους, μια περιοχή λευκού χώρου εμφανίζεται στα δεξιά κάθε εικόνας. Και πάλι, τα ερωτήματα πολυμέσων μας επιτρέπουν να το διορθώσουμε.
Εδώ είναι το αρχικό μας CSS:
ol.media li.media-item {
χρώμα φόντου: #fff;
περιθώριο: 0 4.16666666667% 4.16666666667% 0;
πλάτος: 47.91666666667%;
float: αριστερά;
}
ol.media li.media-item: nth-child (2n) {
margin-right: 0;
}
Το σημείο στο οποίο εμφανίζεται αυτό το λευκό διάστημα είναι ακριβώς όπως το πρόγραμμα περιήγησης μεγαλώνει περισσότερο από τα 560 εικονοστοιχεία.Θα επιλέξουμε αυτήν την τιμή στην οποία θα ανταλλάξουμε την εμφάνιση τριών μικρογραφιών ανά σειρά. Μπορούμε να το κάνουμε προσθέτοντας το ακόλουθο CSS:
Οθόνη @media και (ελάχιστο πλάτος: 35em) {
.media-item {
πλάτος: 30.612244897959%; / * 240/784 * /
περιθώριο: 0 4.081632653061% 1,1429em 0; / * 0 32/784 16 εικονοστοιχεία 0 * /
}
.media-item: nth-child (3n) {
margin-right: 0;
}
}
Λάβετε υπόψη ότι δεν χρειάζεται να ξαναγράψουμε όλα τα στυλ που απαιτούνται για τη μικρογραφία σε αυτό το ερώτημα πολυμέσων, μόνο τα μέρη που θέλουμε να προσαρμόσουμε.
Βλέποντας αυτήν την αλλαγή στο πρόγραμμα περιήγησης, θα παρατηρήσετε ότι δεν υπάρχει περιθώριο στα δεξιά κάθε μικρογραφίας του δευτερολέπτου. Αυτό συμβαίνει επειδή ο ακόλουθος κανόνας CSS παραμένει ενεργός:
ol.media li.media-item: nth-child (2n) {
margin-right: 0;
}
Πρέπει να τροποποιήσουμε το CSS στο ερώτημα πολυμέσων για να επαναφέρουμε αυτήν την τιμή:
Οθόνη @media και (ελάχιστο πλάτος: 35em) {
.media-item {
πλάτος: 30.612244897959%; / * 240/784 * /
περιθώριο: 0 4.081632653061% 1,1429em 0; / * 0 32/784 16 εικονοστοιχεία 0 * /
}
.media-item: nth-child (2n) {
margin-right: 4.081632653061%;
}
.media-item: nth-child (3n) {
margin-right: 0;
}
}
Κατά τη δημιουργία ερωτημάτων πολυμέσων, να γνωρίζετε πάντα τα ζητήματα κληρονομιάς όπως αυτό.
06. Όχι μόνο πλάτος
Είναι σημαντικό να σκεφτείτε ερωτήματα πολυμέσων όχι μόνο όσον αφορά το πλάτος, αλλά και άλλες μεταβλητές. Για παράδειγμα, το βίντεο στη σελίδα αντικειμένων πολυμέσων είναι μερικώς κρυμμένο όταν μειωθεί το ύψος της θύρας προβολής. Έχουμε την τεχνολογία:
.media-object-wrapper {
επένδυση-κάτω: 56,25%;
πλάτος: 100%;
ύψος: 0;
θέση: σχετική
}
Οθόνη @media και (μέγιστο ύψος: 35em) και (προσανατολισμός: οριζόντιος) {/ * 560px * /
.media-object-wrapper {
πλάτος: 60%;
επένδυση-κάτω: 33,75%;
}
}
Έχω συμπεριλάβει ακόμη και ένα ερώτημα προσανατολισμού για να βελτιώσω αυτήν τη συμπεριφορά περαιτέρω.
Μπορούμε να ακολουθήσουμε μια παρόμοια προσέγγιση για τα άλλα μέρη του σχεδιασμού μας, ανταλλάσσοντας μια μεγαλύτερη έκδοση της κεφαλίδας και μετακινώντας τους συνδέσμους πλοήγησης στο πάνω μέρος της σελίδας μόλις γίνει διαθέσιμος χώρος.
- Δείτε την αρχική σελίδα μας που ανταποκρίνεται
- Δείτε τη σελίδα αντικειμένων μέσων που ανταποκρίνονται
Και εκεί το έχουμε! Έχουμε δημιουργήσει έναν ιστότοπο που ανταποκρίνεται - και με μια μέρα να απομένει! Λοιπόν, όχι αρκετά. Η ευέλικτη διάταξη, οι εικόνες και τα ερωτήματα πολυμέσων είναι μόνο η αρχή της διαδικασίας απόκρισης σχεδιασμού.
Αύριο: Στο τελευταίο μέρος αυτού του σεμιναρίου, θα προχωρήσουμε πέρα από το σχεδιασμό ιστοσελίδων που ανταποκρίνεται και θα δούμε πώς μπορούμε να δημιουργήσουμε ιστότοπους που να ανταποκρίνονται πραγματικά.
Ο Paul είναι σχεδιαστής αλληλεπίδρασης με έδρα το Μπράιτον της Αγγλίας. Είναι πιο ευτυχισμένος όταν δημιουργεί απλές αλλά ελκυστικές διεπαφές που είναι εγγενείς στον Ιστό.