
Περιεχόμενο
- 01. Ετοιμαστείτε
- 02. Δημιουργήστε κοντέινερ, σειρές και στήλες
- 03. Ορίστε την εικόνα και το χρώμα του προφίλ
- 04. Προσθήκη ονόματος και τίτλου προφίλ
- 05. Ορίστε μεταβλητές Sass
- 06. Ανεβάστε μια εικόνα φόντου
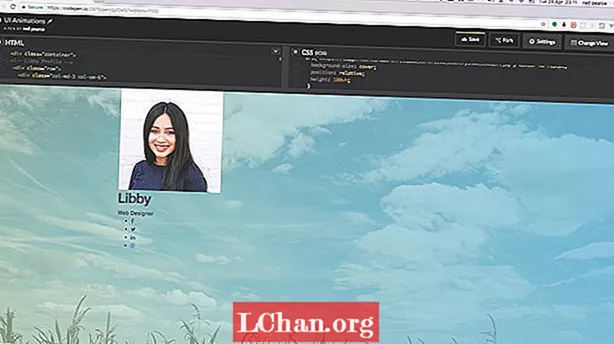
- 07. Επιλέξτε φόντο και εικόνα προφίλ
- 08. Προσθέστε τα κινούμενα σχέδια
- 09. Ζώστε τη φωτογραφία της ομάδας
- 10. Ρυθμίστε το όνομα και τη θέση του προφίλ
- 11. Προσθέστε κοινωνικά εικονίδια
- 12. Κάντε το πράσινο μέλος της ομάδας
- Θέλετε να μάθετε περισσότερα σχετικά με τα σκαμπανεβάσματα του UI animation;

Όλο και πιο συχνά, οι σχεδιαστές και οι προγραμματιστές αναγνωρίζουν τη σημασία του σχεδιασμού κίνησης στο πλαίσιο της εμπειρίας του χρήστη. Η κινούμενη εικόνα στον Ιστό δεν είναι πλέον ένας τρόπος να ευχαριστήσει και να εκπλήξει τον χρήστη, αλλά ένα λειτουργικό εργαλείο που κάνει τις εμπειρίες εύκολες, διασκεδαστικές και αξέχαστες. Και υπάρχουν πολλά διαφορετικά εργαλεία και προσεγγίσεις, από το CSS animation έως τις τεχνικές που χρησιμοποιούν Bootstrap ή HTML.
Το κινούμενο σχέδιο στο πλαίσιο των διεπαφών χρήστη εξακολουθεί να είναι ένα πολύ νέο πεδίο. Δεν υπάρχουν πολλοί πόροι εκεί έξω που να διδάσκουν βέλτιστες πρακτικές ή να δείχνουν κοινά μοτίβα κινούμενης εικόνας που μπορούμε να ακολουθήσουμε. Τις περισσότερες φορές, πρόκειται για πειραματισμό, δοκιμές χρηστών και ίσως για λίγη δοκιμή και σφάλμα.
- 15 ανταποκρινόμενα σεμινάρια σχεδιασμού ιστοσελίδων
Σε αυτό το σεμινάριο, θα δημιουργήσουμε κάτι που δεν μπερδεύει, ακολουθεί κοινά μοτίβα και είναι κομψό. Αυτή θα είναι η ενότητα προφίλ ομάδας που βλέπετε συχνά στους ιστότοπους της εταιρείας. Η ιδέα είναι να δείξουμε λίγο περισσότερες πληροφορίες για το μέλος της ομάδας / του προσωπικού όταν ο καθένας αιωρείται. Σε όλο το σεμινάριο θα χρησιμοποιούμε το CodePen, αλλά φυσικά μπορείτε να χρησιμοποιήσετε το δικό σας αγαπημένο πρόγραμμα επεξεργασίας και περιβάλλον ανάπτυξης. Θυμηθείτε, η δημιουργία ενός πιο σύνθετου ιστότοπου μπορεί να αλλάξει τις ανάγκες φιλοξενίας ιστού σας, οπότε βεβαιωθείτε ότι έχετε μια υπηρεσία που λειτουργεί για εσάς.
Θα θέλατε ένα απλό εργαλείο για τη δημιουργία ενός ιστότοπου; Χρησιμοποιήστε ένα λαμπρό πρόγραμμα δημιουργίας ιστότοπων.
01. Ετοιμαστείτε
Ξεκινήστε ανοίγοντας το CodePen και δημιουργώντας ένα νέο στυλό. Θα χρησιμοποιήσουμε το Bootstrap 4 και το Sass (.scss), οπότε βεβαιωθείτε ότι εντός των ρυθμίσεων συμπεριλαμβάνετε το Bootstrap CSS και JS ως συνδέσμους πόρων σας και επίσης ορίστε το CSS σε SCSS. Ένας άλλος σύνδεσμος πόρων που θα πρέπει να προσθέσετε είναι το Font Awesome, το οποίο θα χρησιμοποιήσουμε για τα κοινωνικά εικονίδια μας.
02. Δημιουργήστε κοντέινερ, σειρές και στήλες
Τα κοντέινερ είναι αυτά που χρησιμοποιεί το Bootstrap ως βασικό στοιχείο διάταξης και απαιτούνται όταν χρησιμοποιείτε το προεπιλεγμένο σύστημα πλέγματος. Στα κοντέινερ, πρέπει να προσθέσετε στη σειρά. Οι σειρές είναι περιτυλίγματα για στήλες και μπορείτε να καθορίσετε τον αριθμό των στηλών που θέλετε από ένα πιθανό 12 και ποιο θα είναι το σημείο διακοπής. Στην περίπτωσή μας, θέλουμε ένα στοιχείο που έχει μεσαίου μεγέθους σημείο διακοπής και γεμίζει τρεις στήλες σε πλάτος.
div class = "container"> div class = "row"> div class = "col-md-3">! - προσθήκη συνδέσμου εικόνας και χρώματος εδώ / div> / div> / div>
03. Ορίστε την εικόνα και το χρώμα του προφίλ
Το πρώτο στοιχείο UI προφίλ στο οποίο θα ξεκινήσουμε θα είναι για ένα θηλυκό μέλος της ομάδας και θα είναι μέρος της μπλε ομάδας. Το χρώμα θα καθοριστεί χρησιμοποιώντας μια κλάση που ονομάζεται μπλε και το πραγματικό χρώμα θα οριστεί τελικά χρησιμοποιώντας μεταβλητές Sass, τις οποίες θα κάνουμε σε μεταγενέστερο βήμα. Τότε θα πρέπει να προσθέσουμε μια φωτογραφία και να της δώσουμε μια τάξη που ονομάζεται φωτογραφία.
div class = "team blue"> div class = "photo"> img src = "https://image.ibb.co/kcBGMS/profile_test02.webp" alt = "Libby"> / div> / div>
04. Προσθήκη ονόματος και τίτλου προφίλ

Το τελευταίο κομμάτι HTML που θα προστεθεί θα είναι για το όνομα, τον τίτλο και τα κοινωνικά εικονίδια, τα οποία θα προστεθούν κάτω από την τελευταία ετικέτα div που μόλις προσθέσαμε στο τελευταίο βήμα. Για τα κοινωνικά εικονίδια, θα χρησιμοποιούμε το Font Awesome και αυτά θα τοποθετηθούν σε μια λίστα χωρίς ταξινόμηση.
div class = "profile-txt"> h1 class = "title"> Libby / h1> span class = "position"> Web Designer / span> / div> ul class = "social-icons"> li> a href = " "Class =" fa fa-facebook "> / a> / li> li> a href =" "class =" fa fa-twitter "> / a> / li> li> a href =" "class =" fa fa -linkedin "> / a> / li> li> a href =" "class =" fa fa-dribbble "> / a> / li> / ul> / div> / div>
05. Ορίστε μεταβλητές Sass
Εάν ακολουθείτε το CodePen, τότε θα έχετε ήδη εγκατεστημένο το Sass και είναι έτοιμο να ξεκινήσετε. Απλά πρέπει να κάνετε κλικ στο εικονίδιο / κουμπί ρυθμίσεων στυλό και να επιλέξετε SCSS ως προεπεξεργαστή CSS. Τότε μπορούμε να προχωρήσουμε και να προσθέσουμε μερικές μεταβλητές που θα αποθηκεύουν όλα τα χρώματα μας. Χρησιμοποιήσαμε το rgba ως τιμές χρώματος για να μας επιτρέψει πιο ουσιαστικό έλεγχο της αδιαφάνειας όλων των χρωμάτων.
$ blueGradient: rgba (103, 188, 223, .8); $ lightGreen: rgba (188, 219, 183, .5); πράσινο $: rgba (119, 180, 109, 0,5); $ green-border: rgba (171, 221, 164, 0,5); μπλε $: rgba (80, 205, 227, 1); $ blue-border: rgba (147, 223, 236, 1);
06. Ανεβάστε μια εικόνα φόντου
Για να κάνουμε τα πράγματα πιο ελκυστικά, θα τοποθετήσουμε μια ωραία εικόνα φόντου στο σώμα. Εδώ μπορούμε να χρησιμοποιήσουμε το πρώτο μας σύνολο μεταβλητών και να δώσουμε στην εικόνα φόντου μια ευχάριστη επικάλυψη διαβάθμισης που κυμαίνεται από ανοιχτό πράσινο σε μπλε. Στη συνέχεια, για να ανταποκρίνεται πλήρως η εικόνα φόντου, θα ρυθμίσουμε το ύψος προβολής στα 100vh.
body {background: linear-gradient (to right, $ lightGreen, $ blueGradient), url (‘https://image.ibb.co/mdDPU7/clouds_cornfield_countryside_158827.webp’) κέντρο χωρίς επανάληψη; μέγεθος φόντου: κάλυμμα; θέση: σχετική ύψος: 100vh; }
07. Επιλέξτε φόντο και εικόνα προφίλ
Σε κάθε προφίλ ομάδας θα δοθούν τα ίδια στυλ και η ομάδα της τάξης θα χρησιμοποιηθεί για αυτό. Το φόντο θα είναι λευκό, όλο το περιεχόμενο επικεντρώνεται και πρέπει να βεβαιωθούμε ότι η θέση είναι σχετική. Στη συνέχεια μπορούμε να συμπεριλάβουμε το CSS για την εικόνα προφίλ. Για καλύτερα αποτελέσματα, βεβαιωθείτε ότι η αρχική εικόνα που χρησιμοποιείτε έχει διαστάσεις όχι μεγαλύτερη από 200px τετράγωνο. Ωστόσο, θα αλλάξουμε το ύψος και το πλάτος αυτών μέσα στον κανόνα φωτογραφίας CSS.
.team {padding: 30 εικονοστοιχεία 0 40 εικονοστοιχεία; margin-top: 60 εικονοστοιχεία; φόντο: #fff; text-align: center; υπερχείλιση: κρυφό; θέση: σχετική δρομέας: δείκτης; box-shadow: 0 0 25px 1px rgba (0,0,0,0,3); .photo {display: inline-block; πλάτος: 130px; ύψος: 130px; margin-bottom: 50px; θέση: σχετική ευρετήριο z: 1; }}
08. Προσθέστε τα κινούμενα σχέδια

Το πρώτο κομμάτι της κινούμενης εικόνας που θα προσθέσουμε θα βρίσκεται στην κορυφή του στοιχείου προφίλ μας. Η ιδέα είναι ότι όταν αιωρούμε πάνω από ολόκληρο το στοιχείο, ένα μπλε κυκλικό σχήμα θα κινείται προς τα κάτω. Μπορούμε να ελέγξουμε πόσο μεγάλο από το μπλε μπορούμε να δούμε καθορίζοντας τη θέση αυτού να έχει ένα κατώτατο ποσοστό. Συνεχίστε λοιπόν με αυτό το ποσοστό και θα πάρετε μια καλύτερη ιδέα για το πώς λειτουργεί αυτό. Ποτέ δεν ξέρεις: μπορεί να ανακαλύψεις ακόμη και ένα καλύτερο αποτέλεσμα!
.blue .photo: πριν από το {content: “”; πλάτος: 100%; ύψος: 0px; ακτίνα περιγράμματος: 50%; φόντο: $ μπλε; θέση: απόλυτη; κάτω μέρος: 130%; δεξιά: 0; αριστερά: 0; μετασχηματισμός: κλίμακα (3); μετάβαση: όλα τα γραμμικά 0s .3; } .team: hover .photo: πριν από {ύψος: 100%; }
09. Ζώστε τη φωτογραφία της ομάδας
Η φωτογραφία της ομάδας είναι το επίκεντρο αυτής της διεπαφής χρήστη και είναι ίσως το πιο προφανές στοιχείο που θα περιμένατε να ζωντανεύει σε κάποιο σχήμα ή μορφή. Το CSS που θα προσθέσουμε σε αυτό το βήμα θα μετατρέψει πρώτα τη φωτογραφία σε μικρότερο κύκλο και, στη συνέχεια, όταν τοποθετηθεί πάνω του, θα προστεθεί ένα γαλάζιο περίγραμμα και η φωτογραφία θα μειωθεί μαζί με το περίγραμμα. Με τις μεταβάσεις που προστίθενται, έχουμε μια ωραία ρευστή κίνηση.
.blue .pic: after {content: “”; πλάτος: 100%; ύψος: 100%; ακτίνα περιγράμματος: 50%; φόντο: $ μπλε; θέση: απόλυτη; κορυφή: 0; αριστερά: 0; ευρετήριο z: 1; } .team .photo img {πλάτος: 100%; ύψος: αυτόματο; ακτίνα περιγράμματος: 50%; μετασχηματισμός: κλίμακα (1); μετάβαση: όλα τα 0,9s διευκολύνουν 0s. } .blue: hover .photo img {box-shadow: 0 0 0 14px $ blue-border; μετασχηματισμός: κλίμακα (0.6); }
10. Ρυθμίστε το όνομα και τη θέση του προφίλ

Το όνομα και η θέση του προφίλ χρειάζονται λίγο τακτοποίηση. Αυτά δεν θα είναι κινούμενα, αλλά αυτό δεν θα σας εμποδίσει να προσθέσετε τη δική σας κινούμενη εικόνα σε αυτά, αν θέλετε. Ίσως να τα αναβαθμίσετε ελαφρώς πάνω, καθώς θα έχετε αρκετό χώρο λόγω του μεγέθους της φωτογραφίας.
.profile-txt {margin-bottom: 30px; .title {font-size: 2rem; βάρος γραμματοσειράς: 700; χρώμα: # 333; απόσταση γραμμάτων: 1,5px; text-transform: κεφαλαιοποίηση; margin-bottom: 6px; }. θέση {display: block; μέγεθος γραμματοσειράς: 1rem; χρώμα: # 555; }}
11. Προσθέστε κοινωνικά εικονίδια
Τα κοινωνικά εικονίδια θα τοποθετηθούν πρώτα από το κάτω μέρος της σελίδας κατά -100 εικονοστοιχεία. Στη συνέχεια, όταν αιωρούμε πάνω του, η κάτω θέση θα οριστεί στο μηδέν και με την προσθήκη μετάβασης, αυτό θα μας δώσει μια ωραία ομαλή κινούμενη εικόνα καθώς κινείται προς τα πίσω στην προβολή. Τα εικονίδια θα έχουν τη δική τους κατάσταση αιωρήματος, ρυθμίζοντας το φόντο τους σε λευκό και το εικονίδιο σε μπλε.
.blue .social-icons {πλάτος: 100%; στυλ λίστας: κανένα; επένδυση: 0; περιθώριο: 0; φόντο: $ μπλε; θέση: απόλυτη; κάτω μέρος: -100px; αριστερά: 0; μετάβαση: όλα τα 0.6s ευκολία. li {display: inline-block; ένα {display: block; επένδυση: 8px; μέγεθος γραμματοσειράς: 1rem; χρώμα: #fff; διακόσμηση κειμένου: κανένα; μετάβαση: όλα τα 0,5s ευκολία? &: αιωρήστε {color: $ blue; φόντο: #fff; }}}} .team: hover .social-icons {κάτω: 0px; }
12. Κάντε το πράσινο μέλος της ομάδας
Για να αναμίξουμε τα πράγματα λίγο, μπορούμε να αρχίσουμε να προσθέτουμε περισσότερα μέλη στην ομάδα μας. Το χρώμα που θα χρησιμοποιήσουμε για αυτό το επόμενο θα είναι πράσινο. Αλλά πρώτα επιστρέψτε στην ενότητα / αρχείο HTML και το μόνο που πρέπει να κάνουμε είναι να αντιγράψετε την κλάση col-md-3 - όχι τη σειρά - μέχρι την τελευταία ετικέτα div κάτω από τα κοινωνικά εικονίδια και να την επικολλήσετε.
div class = "team green"> div class = "photo"> img src = "https://image.ibb.co/mpRLNS/mick_UI.webp" alt = "Libby"> / div>
Μόλις αλλάξετε την μπλε τάξη σε πράσινο, μπορούμε τελικά να προσθέσουμε όλο το CSS που θα μας δώσει το ίδιο κινούμενο σχέδιο.
.green: hover .photo img {box-shadow: 0 0 0 14px $ green-border; μετασχηματισμός: κλίμακα (0.6); } .green .photo: πριν από το {content: “”; πλάτος: 100%; ύψος: 0px; ακτίνα περιγράμματος: 50%; φόντο: $ πράσινο; θέση: απόλυτη; κάτω μέρος: 135%; δεξιά: 0; αριστερά: 0; μετασχηματισμός: κλίμακα (3); μετάβαση: όλα τα γραμμικά 0s .3; } .green .social-icons {πλάτος: 100%; στυλ λίστας: κανένα; επένδυση: 0; περιθώριο: 0; φόντο: $ πράσινο; θέση: απόλυτη; κάτω μέρος: -100px; αριστερά: 0; μετάβαση: όλα τα 0.6s ευκολία. li {display: inline-block; ένα {display: block; επένδυση: 8px; μέγεθος γραμματοσειράς: 1rem; χρώμα: #fff; διακόσμηση κειμένου: κανένα; μετάβαση: όλα τα 0,5s ευκολία? &: αιωρήστε {color: $ green; φόντο: #fff; }}}}
Και η ομορφιά αυτής της προσέγγισης είναι ότι μπορείτε να επαναλάβετε όπως απαιτείται για πολλές διαφορετικές τάξεις χρωμάτων, δίνοντάς σας τη δυνατότητα να θεματίσετε με λεπτό τρόπο τις κινούμενες εικόνες της διεπαφής χρήστη όπως απαιτείται.
Εάν δημιουργείτε έναν ιστότοπο με μια ομάδα, βεβαιωθείτε ότι έχετε αξιόπιστο και ασφαλή χώρο αποθήκευσης στο cloud για να διατηρείτε τα πράγματα συνεκτικά.
Αυτό το άρθρο δημοσιεύθηκε αρχικά στο τεύχος 307 του καθαρά, το περιοδικό με τις μεγαλύτερες πωλήσεις στον κόσμο για σχεδιαστές και προγραμματιστές ιστοσελίδων. Αγορά τεύχος 307 ή εγγραφείτε στο net.
Θέλετε να μάθετε περισσότερα σχετικά με τα σκαμπανεβάσματα του UI animation;

Εάν σας ενδιαφέρει να μάθετε περισσότερα σχετικά με τον τρόπο με τον οποίο μπορείτε να κάνετε τους ιστότοπούς σας να αναδύονται χρησιμοποιώντας κομψή κινούμενη εικόνα UI, βεβαιωθείτε ότι έχετε πάρει το εισιτήριό σας για Δημιουργήστε το Λονδίνο.
Ένας πρωτοπόρος σχεδιαστής και προγραμματιστής που εργάζεται επί του παρόντος ως δημιουργικός προγραμματιστής για το Asemblr.com, ο Steven Roberts θα παρουσιάσει την ομιλία του - CSS Animation: Beyond Transitions - στην οποία θα σας δείξει τα καλύτερα εργαλεία για τη δουλειά και θα αναδημιουργήσετε μερικά από τα καλύτερα κινούμενα σχέδια ο Ιστός έχει να προσφέρει, ανακαλύπτοντας παράλληλα τις δυνατότητες και τους περιορισμούς της κίνησης με μόνο CSS.
Το Generate London πραγματοποιείται από τις 19 έως τις 21 Σεπτεμβρίου 2018. Λάβετε το εισιτήριό σας τώρα.
Σχετικά Άρθρα:
- Πώς να χρησιμοποιήσετε κινούμενα σχέδια σε εφαρμογές για κινητά
- Ο οδηγός του επαγγελματία για το σχεδιασμό διεπαφής χρήστη
- Ένας οδηγός για αρχάριους για το σχεδιασμό κινούμενων σχεδίων διεπαφής


