
Περιεχόμενο
- 01. Απλοποιήστε το Gmail
- 02. Φάσμα
- 03. CSS Scan 2.0
- 04. Αμινο
- 05. Sizzy
- 06. Παλέτα ιστότοπου
- 07. Checkbot
- 08. Τόμπι
- 09. DomFlags
- 10. Highlighter
Τα Εργαλεία Dev του Chrome είναι υπέροχα, αλλά μπορείτε να προσθέσετε ακόμη πιο συναρπαστικές δυνατότητες στο πρόγραμμα περιήγησής σας στο Διαδίκτυο για να διευκολύνετε τη σχεδίαση και την ανάπτυξη ιστού.
Φυσικά, υπάρχουν πολλά άλλα εργαλεία για να επιταχύνετε τα πράγματα, δείτε την αγαπημένη μας ανάρτηση εργαλείων σχεδιασμού ιστοσελίδων. Προς το παρόν, ωστόσο, εδώ είναι 30 από τις αγαπημένες μας επεκτάσεις Chrome για σχεδιαστές και προγραμματιστές ιστοσελίδων.
01. Απλοποιήστε το Gmail

Εάν διαπιστώνετε ότι το Gmail γίνεται λίγο ακατάστατο για το δικό του καλό, πείτε γειά σου στο Simplify Gmail, το οποίο σαρώνει όλα τα συντρίμμια και τις κακές αποφάσεις διεπαφής χρήστη που έχουν εισέλθει σε αυτό τα τελευταία χρόνια. Δημιουργήθηκε από τον πρώην επικεφαλής σχεδιαστή του Gmail, Michael Leggett, απαλλάσσει από όλη την ακαταστασία και σας δίνει μια πιο απογυμνωμένη και λειτουργική έκδοση.
02. Φάσμα

Η τύφλωση των χρωμάτων επηρεάζει περίπου 200 εκατομμύρια ανθρώπους παγκοσμίως, αλλά η τροφοδοσία τους είναι συχνά χαμηλή στη λίστα ελέγχου προσβασιμότητας των σχεδιαστών. Με το Spectrum, ωστόσο, μπορείτε να δοκιμάσετε γρήγορα τον ιστότοπό σας έναντι διαφορετικών τύπων έλλειψης έγχρωμης όρασης και να διασφαλίσετε ότι όλα είναι καθαρά.
03. CSS Scan 2.0

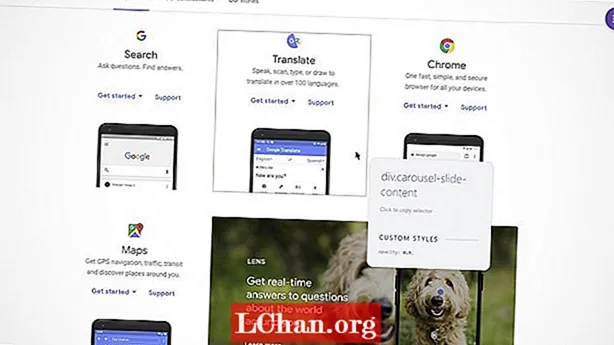
Τα Εργαλεία Dev του Chrome είναι ένας εύχρηστος τρόπος ελέγχου κάτω από το καπό για να δείτε πώς λειτουργεί ένας ιστότοπος, αλλά το CSS Scan 2.0 είναι ακόμα πιο εύκολο αν είναι CSS που θέλετε να δείτε. Τοποθετήστε το δείκτη του ποντικιού πάνω από οποιοδήποτε στοιχείο και το CSS του θα εμφανιστεί σε αναδυόμενη προβολή, επιτρέποντάς σας να αντιγράψετε τους κανόνες του με ένα μόνο κλικ. Μπορείτε να το χρησιμοποιήσετε για να αντιγράψετε συγκεκριμένα στοιχεία από θέματα ή πρότυπα για προσαρμογή για δική σας χρήση και είναι υπέροχο για τον εντοπισμό σφαλμάτων του δικού σας κώδικα.
04. Αμινο

Εδώ είναι ένα άλλο εξαιρετικό εργαλείο CSS. Το Amino είναι ένας ζωντανός επεξεργαστής CSS που σας επιτρέπει να δημιουργείτε φύλλα στυλ στο πρόγραμμα περιήγησης και να τα εφαρμόζετε σε πραγματικό χρόνο σε ιστότοπους. Σας επιτρέπει αποτελεσματικά να κάνετε μόνιμες αλλαγές σχεδίασης σε οποιονδήποτε ιστότοπο επισκέπτεστε και εάν είστε συνδεδεμένοι στο Chrome με τον λογαριασμό σας Google, τότε τα φύλλα στυλ θα συγχρονιστούν έτσι ώστε να είναι προσβάσιμα από το Chrome σε όλες τις επιτραπέζιες συσκευές σας.
05. Sizzy

Η ανταποκρίσιμη σχεδίαση ιστού είναι δεδομένη αυτές τις μέρες και θέλετε έναν απλό τρόπο για να ελέγξετε τα σχέδιά σας σε πολλά σημεία προβολής, αξίζει μια ματιά στο Sizzy. Θα σας δείξει μια διαδραστική προβολή της σελίδας σας που αποδίδεται σε διάφορα διαφορετικά μεγέθη οθόνης συσκευής και μπορείτε επίσης να εμφανίσετε και να αποκρύψετε ένα προσομοιωμένο πληκτρολόγιο συσκευής και να κάνετε εναλλαγή μεταξύ καταστάσεων πορτρέτου και οριζόντιας.
06. Παλέτα ιστότοπου

Την επόμενη φορά που θα δείτε έναν ιστότοπο που κάνει μεγάλη χρήση του χρώματος, ακολουθεί ένας απλός τρόπος για να το εκμεταλλευτείτε. Το Site Palette εξάγει τα κύρια χρώματα από έναν ιστότοπο και δημιουργεί μια παλέτα με δυνατότητα κοινής χρήσης που μπορείτε εύκολα να εμφανίσετε στους συνεργάτες. Μπορείτε επίσης να κατεβάσετε ένα πρότυπο Sketch, και υπάρχει επίσης υποστήριξη για το Adobe Swatch.
07. Checkbot

Βεβαιωθείτε ότι όλοι οι σύνδεσμοι στον ιστότοπό σας λειτουργούν πραγματικά είναι μια άμεση νίκη χρηστικότητας και είναι επίσης ένας καλός τρόπος για να βελτιώσετε το SEO σας. Το Checkbot είναι μια επέκταση Chrome που ελέγχει για κατεστραμμένους συνδέσμους, διπλούς τίτλους, αλυσίδες ανακατεύθυνσης, μη έγκυρο HTML / JS / CSS και άλλα, ώστε να μπορείτε να ελέγχετε γρήγορα τον ιστότοπό σας για κακούς συνδέσμους και να τους διορθώνετε.
08. Τόμπι

Είναι μια αλήθεια που αναγνωρίζεται παγκοσμίως ότι από τη στιγμή που θα έχετε ανοίξει το Chrome για μερικές ώρες, θα είναι μια σύγχυση φωλιά καρτελών το πλάτος του μικρού σας δακτύλου. Ο Toby είναι ένας πολύ καλός τρόπος για να τα εξημερώσετε. Με αυτό μπορείτε να οργανώσετε όλες αυτές τις καρτέλες σε συλλογές συνδέσμων ως εναλλακτική λύση σε πολλά φορτία μεμονωμένων σελιδοδεικτών, καθιστώντας τα πολύ πιο εύκολα στη διαχείριση.
09. DomFlags

Επιταχύνετε ριζικά τις διαδικασίες σχεδιασμού στοιχείων με DomFlags, μια πραγματικά εξαιρετική επέκταση που σας επιτρέπει να δημιουργείτε συντομεύσεις πληκτρολογίου για στοιχεία DOM. Είναι σαν να έχετε σελιδοδείκτες για πλοήγηση στο DOM. Αυτό θα αλλάξει τον τρόπο που εργάζεστε με τα DevTools.
10. Highlighter

Εδώ είναι ένας ενδιαφέρων τρόπος για να προσελκύσετε άτομα σε μια συζήτηση: Σας επιτρέπει να μοιράζεστε τις καλύτερες στιγμές από άρθρα στον ιστό, ώστε να μπορείτε να τραβήξετε την προσοχή στα πιο σημαντικά κομμάτια γραφής.
Επόμενο: 10 ακόμη επεκτάσεις Chrome


