
Περιεχόμενο
- Αρχεία και φάκελοι θεμάτων
- Αντιστοίχιση διευθύνσεων URL σε πρότυπα
- Υγρό: τα βασικά
- Κατανόηση του product.liquid
- Παραγωγή
- Λογική
- Φίλτρα
- Τι έπεται?
- Περαιτέρω πόροι και έμπνευση
Τις τελευταίες εβδομάδες, έχω δημιουργήσει το θέμα Shopify για την Viewport Industries, την εταιρεία Elliot Jay Stocks και δημιουργήσαμε πέρυσι. Επιλέξαμε το Shopify για διάφορους λόγους:
- Μας επιτρέπει να πουλάμε ψηφιακά και φυσικά προϊόντα
- Φιλοξενείται πλήρως, χωρίς να ανησυχείτε για διακομιστές
- Υποστηρίζει μια σειρά από πύλες πληρωμών που συνδυάζονται όμορφα με την τράπεζά μας
- Είναι βασισμένο σε θέματα, που σημαίνει ότι μπορούμε εύκολα να επαναχρησιμοποιήσουμε το HTML, CSS και JavaScript του υπάρχοντος ιστότοπού μας
Το Shopify χρησιμοποιεί μια μηχανή προτύπου που ονομάζεται Liquid για την εξαγωγή δεδομένων από το κατάστημά σας στα πρότυπα σας. Το υγρό είναι ίσως το μοναδικό συστατικό ενός θέματος Shopify που δεν έχετε χρησιμοποιήσει στο παρελθόν και μπορεί να είναι εντυπωσιακό. Αλλά τα καλά νέα είναι ότι δεν είναι τόσο δύσκολο να ξεκινήσετε.
Εάν έχετε χρησιμοποιήσει ποτέ Smarty, ERB ή Twig, αυτά που ακολουθούν θα σας γνωρίζουν. Εάν όχι, μην ανησυχείτε: είναι απλώς θέμα μάθησης μερικών απλών κανόνων. Αφού προσθέσετε δεξιότητες Liquid στο κιτ εργαλείων ανάπτυξης ιστού, θα μπορείτε να ξεκινήσετε τη δημιουργία θεμάτων για πελάτες σε χρόνο μηδέν.
Αρχεία και φάκελοι θεμάτων
Τα θέματα Shopify δεν είναι τίποτα περισσότερο από έναν αριθμό αρχείων (αρχεία HTML με επέκταση .liquid, CSS, JS, εικόνες κ.ο.κ.) και φακέλους. Τα θέματα μπορούν να φαίνονται και να λειτουργούν όπως θέλετε: πραγματικά δεν υπάρχουν περιορισμοί. Εδώ είναι η βασική δομή ενός θέματος:
- περιουσιακά στοιχεία
- διαμόρφωση
- σχεδιαγράμματα
- theme.liquid
- αποσπάσματα
- πρότυπα
- 404. υγρό
- άρθρο. υγρό
- blog.liquid
- καλάθι. υγρό
- collection.liquid
- index.liquid
- page.liquid
- product.liquid
- search.liquid
Με αυτά τα αρχεία, μπορείτε να δημιουργήσετε τα πιο βασικά θέματα. Φυσικά, ίσως θα θέλατε να προσθέσετε κάποια CSS, JavaScript και μερικές εικόνες. Θα τα βάλατε στον φάκελο στοιχείων. (Αξίζει να σημειωθεί ότι προς το παρόν δεν επιτρέπονται υποφακέλοι εντός του φακέλου στοιχείων σας.)
Για περισσότερα σχετικά με τον τρόπο λειτουργίας των θεμάτων και για να μάθετε σχετικά με τους φακέλους config και αποσπάσματα, θα συνιστούσα να διαβάσετε το θέμα από το Scratch και το Theme Settings στο Shopify Wiki.
Εναλλακτικά, μπορείτε να εγγραφείτε στο δωρεάν πρόγραμμα συνεργατών, να δημιουργήσετε ένα δοκιμαστικό κατάστημα και να ελέγξετε ένα από τα πολλά δωρεάν θέματα που διατίθενται από την περιοχή διαχειριστή του δοκιμαστικού σας καταστήματος - απλώς μεταβείτε στο πρόγραμμα επεξεργασίας θεμάτων που βρίσκεται στο μενού Θέματα.
Αντιστοίχιση διευθύνσεων URL σε πρότυπα
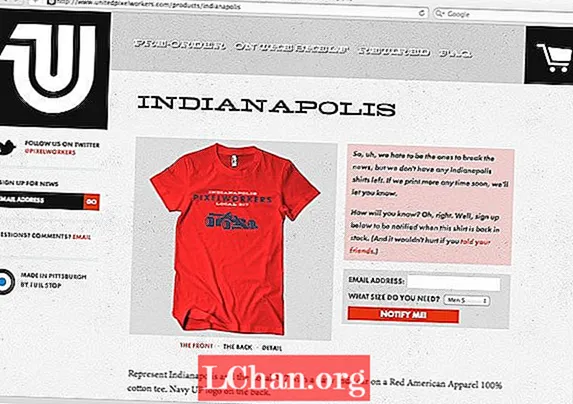
Τα θέματα Shopify λειτουργούν αντιστοιχίζοντας την τρέχουσα διεύθυνση URL σε ένα συγκεκριμένο πρότυπο. Για παράδειγμα, εάν βλέπουμε ένα προϊόν που έχει την ακόλουθη διεύθυνση URL ...
http://www.unitedpixelworkers.com/products/indianapolis
... τότε το Shopify θα ξέρει να χρησιμοποιεί το δικό σας product.liquid πρότυπο. Γι 'αυτόν τον λόγο πρέπει να χρησιμοποιείτε μόνο τα ονόματα αρχείων που αναφέρονται παραπάνω για τα πρότυπά σας.
Εκτός από το Shopify που γνωρίζει ποιο πρότυπο θα εμφανιστεί σε σχέση με την τρέχουσα διεύθυνση URL, παρέχει πολλές πολύ συγκεκριμένες μεταβλητές σε εμάς. Αυτές είναι γνωστές ως «μεταβλητές προτύπων» και μας επιτρέπουν να προβάλλουμε δεδομένα στα πρότυπά μας.
Για παράδειγμα στο πρότυπο product.liquid, έχουμε πρόσβαση στο σωστό όνομα προϊόν μεταβλητός. Αυτό σημαίνει ότι μπορούμε να εξάγουμε το όνομα, την περιγραφή, την τιμή και τη διαθεσιμότητα του προϊόντος μας στο πρότυπό μας. Θα χρησιμοποιήσουμε τον συνδυασμό μεταβλητών υγρού και προτύπου για να συμπληρώσουμε τα πρότυπά μας με δεδομένα που σχετίζονται με τα προϊόντα μας.
Για μια πλήρη λίστα των διαθέσιμων μεταβλητών προτύπου, επισκεφθείτε το Shopify Cheat Sheet του Mark Dunkley.
Υγρό: τα βασικά
Το Liquid είναι εδώ για να κάνει τη ζωή μας ως σχεδιαστές θεμάτων ευκολότερη. Ένας από τους κύριους τρόπους που το κάνει αυτό είναι με τη χρήση διατάξεων. Οι διατάξεις είναι ιδανικές για τη συμπερίληψη κοινών στοιχείων σελίδας όπως κεφαλίδα, κύρια πλοήγηση, υποσέλιδο και ούτω καθεξής.
Στη δομή του φακέλου μου παραπάνω, θα δείτε ένα αρχείο που ονομάζεται theme.liquid στο φάκελο διατάξεων. Μπορείτε να σκεφτείτε το theme.liquid ως το κύριο πρότυπο μας. Όλα τα άλλα πρότυπα μας, όπως το product.liquid, αποδίδονται μέσα σε αυτό το κύριο πρότυπο. Μπορείτε να έχετε περισσότερες από μία διατάξεις αν θέλετε, αλλά η προεπιλεγμένη θα πρέπει πάντα να ονομάζεται theme.liquid.
Δεν έχω δει το αρχείο theme.liquid της United Pixelworkers, αλλά θα μπορούσατε να φανταστείτε ότι περιέχει το σήμα για τις περιοχές που περιγράφονται με κόκκινο χρώμα παρακάτω.

Δείτε πώς μπορεί να μοιάζει μια βασική διάταξη. Υγρή διάταξη:
- ! DOCTYPE html>
- html>
- κεφάλι>
- {{content_for_header}}
- τίτλος> Ο τίτλος της σελίδας πηγαίνει εδώ / τίτλος>
- / κεφάλι>
- σώμα>
- {{content_for_layout}}
- / σώμα>
- / html>
Θα παρατηρήσετε δύο φράσεις τυλιγμένες σε διπλά σγουρά τιράντες: {{content_for_header}} και {{content_for_layout}}. Αυτά είναι τα πρώτα μας παραδείγματα υγρού σε δράση.
Το Shopify χρησιμοποιεί συχνά το {{content_for_header}} για να προσθέσει συγκεκριμένα αρχεία στην ενότητα> ενός εγγράφου: για παράδειγμα, προσθήκη στον κώδικα παρακολούθησης. Το {{content_for_layout}} είναι το σημείο όπου θα εμφανίζεται το περιεχόμενο του προτύπου που έχει αντιστοιχιστεί με διεύθυνση URL. Για παράδειγμα, εάν βλέπουμε μια σελίδα προϊόντος, το αρχείο product.liquid θα αντικαταστήσει το {{content_for_layout}} στο αρχείο διάταξης.
Κατανόηση του product.liquid
Τώρα που εξετάσαμε τα βασικά των διατάξεων, ήρθε η ώρα να δούμε ένα πρότυπο.Τα καταστήματα αφορούν όλα τα προϊόντα, οπότε ας δούμε product.liquid.
Ακολουθεί ένα πολύ απλό αλλά λειτουργικό παράδειγμα προτύπου product.liquid.
- h2> {{product.title}} / h2>
- {{ περιγραφή προϊόντος }}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- επιλέξτε id = "product-select" name = 'id'>
- {% για παραλλαγή στο product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / επιλογή>
- {% endfor%}
- / επιλέξτε>
- type input = "submit" name = "add" value = "Προσθήκη στο καλάθι" id = "αγορά" />
- / μορφή>
- {% αλλιώς%}
- p> Αυτό το προϊόν δεν είναι διαθέσιμο / p>
- {% τέλος εαν %}
Υπάρχουν πολλές βασικές έννοιες υγρών εδώ. Ας τα δούμε με τη σειρά.
Παραγωγή
Η πρώτη γραμμή κώδικα περιέχει τη φράση {{product.title}}. Όταν αποδίδεται, θα εμφανιστεί ο τίτλος του προϊόντος, ο οποίος όπως γνωρίζετε τώρα καθορίζεται από τη διεύθυνση URL. Στο παρακάτω παράδειγμα της United Pixelworkers, ο τίτλος του προϊόντος είναι απλά «Indianapolis».

Το υγρό χρησιμοποιεί τη μορφή σύνταξης κουκκίδων. Σε αυτήν την περίπτωση, το {{product.title}} ισοδυναμεί με τη μεταβλητή προτύπου προϊόντος και το χαρακτηριστικό τίτλου της. Μπορούμε να εξάγουμε την περιγραφή του προϊόντος με τον ίδιο τρόπο χρησιμοποιώντας {{ περιγραφή προϊόντος }}.
Αυτό είναι γνωστό με υγρούς όρους ως παραγωγή. Όλη η έξοδος επισημαίνεται με διπλά σγουρά στηρίγματα, ως εξής: {{your_output}}.
Λογική
Στην επόμενη γραμμή του κώδικα, θα παρατηρήσετε μια δήλωση με ένα σγουρό άγκιστρο ακολουθούμενο από ένα%: σε αυτήν την περίπτωση, {% if product.available%}. Αυτή είναι μια άλλη σημαντική έννοια στο Liquid γνωστή ως λογική. Πιο κάτω, θα παρατηρήσετε {% else%} και τέλος τις δηλώσεις {% endif%}.
Αυτό εάν δήλωση μας επιτρέπει να υπαγορεύουμε τι εμφανίζεται το πρότυπο μας, με βάση μία ή περισσότερες προϋποθέσεις: σε αυτήν την περίπτωση, ανεξάρτητα από το αν το προϊόν μας είναι διαθέσιμο ή όχι. Ουσιαστικά αυτό λέει, "εάν το προϊόν μας είναι διαθέσιμο, δείξτε τις πληροφορίες που σχετίζονται με αυτό. Διαφορετικά δείξτε ένα μήνυμα που θα ενημερώνει τον χρήστη ότι δεν είναι διαθέσιμο ».
Όλες οι δηλώσεις λογικής στο Liquid χρησιμοποιούν τη σημείωση ποσοστού σγουρού στηρίγματος, δηλαδή {% if…%}. Απλώς θυμηθείτε να κλείσετε τις δηλώσεις σας κατάλληλα, διαφορετικά θα αντιμετωπίσετε προβλήματα. Για παράδειγμα:
- {% if product.available%}
- Εμφάνιση κουμπιού Προσθήκη στο καλάθι εδώ
- {% αλλιώς%}
- Εμφάνιση μηνύματος σχετικά με το πότε θα είναι διαθέσιμο το προϊόν
- {% τέλος εαν %}
Φίλτρα
Το υγρό μας επιτρέπει να χειριστούμε την παραγωγή μας με διάφορους τρόπους. Ένα από αυτά είναι η χρήση φίλτρων. Το περιεχόμενο που πηγαίνει στο φίλτρο θα βγει από το άλλο άκρο θα τροποποιηθεί με συγκεκριμένο τρόπο.
Κοιτάζοντας το παραπάνω προϊόν.liquid, θα παρατηρήσετε {χρήματα}. Μια παραλλαγή είναι ένας όρος που χρησιμοποιείται για να περιγράψει μια παραλλαγή ενός προϊόντος: για παράδειγμα, διαφορετικά χρώματα και μεγέθη. Αυτό που είναι ενδιαφέρον εδώ είναι ότι χρησιμοποιούμε ένα φίλτρο για να αλλάξουμε την έξοδο των τιμών - σε αυτήν την περίπτωση, χρησιμοποιώντας το φίλτρο χρημάτων. Αυτό θα έχει ως αποτέλεσμα το σύμβολο νομίσματος του καταστήματος να προστεθεί στο μπροστινό μέρος της τιμής.
Άλλα φίλτρα περιλαμβάνουν strip_html, οι οποίες θα αφαιρέσουν τυχόν ετικέτες HTML από ένα δεδομένο κομμάτι κειμένου και ucase, που θα το μετατρέψει σε κεφαλαία.
Μπορείτε επίσης να ενώσετε φίλτρα μαζί. Για παράδειγμα:
- {article.content}
Σε αυτήν την περίπτωση, λαμβάνουμε το χαρακτηριστικό περιεχομένου της μεταβλητής προτύπου άρθρου και το μεταφέρουμε στο φίλτρο strip_html και τέλος στο φίλτρο περικοπής. Θα παρατηρήσετε ότι το φίλτρο περικοπής μας επιτρέπει να καθορίσουμε πόσο καιρό θέλουμε να είναι η τελική έξοδος: σε αυτήν την περίπτωση, 20 χαρακτήρες.
Τα φίλτρα μας επιτρέπουν επίσης να κάνουμε γρήγορη δουλειά για τη δημιουργία στοιχείων σεναρίου και εικόνας σε πρότυπα. Ακολουθεί ένας πολύ γρήγορος τρόπος χρήσης ενός φίλτρου για την παραγωγή μιας εικόνας με μια συσχετισμένη ετικέτα alt:
- {asset_url}
Η χρήση αυτού στο θέμα Shopify θα έχει ως αποτέλεσμα την απόδοση του ακόλουθου στοιχείου img στο πρότυπό μας:
- img src = "/ αρχεία / καταστήματα / your_shop_number / asset / logo.png" alt = "Λογότυπο ιστότοπου" />
ο asset_url Το φίλτρο είναι πολύ χρήσιμο καθώς επιστρέφει την πλήρη διαδρομή στα τρέχοντα θέματα περιουσιακά στοιχεία ντοσιέ. Η χρήση αυτού του φίλτρου σας επιτρέπει να εφαρμόσετε το θέμα σας σε πολλά καταστήματα και να μην χρειάζεται να ανησυχείτε για διαδρομές.
Τι έπεται?
Ας ελπίσουμε ότι αυτά τα λίγα παραδείγματα σας έδειξαν ότι το υγρό δεν είναι τόσο περίπλοκο. Φυσικά, υπάρχουν πολλά περισσότερα που μπορείτε να κάνετε με αυτό, αλλά με την εξειδίκευση της παραγωγής, της λογικής και των φίλτρων, είστε έτοιμοι να καταλάβετε τα περισσότερα από αυτά που θα χρειαστείτε για να δημιουργήσετε ένα θέμα Shopify.
Περαιτέρω πόροι και έμπνευση
- Χρήσιμα εκπαιδευτικά προγράμματα εκκίνησης Shopify
- Το Shopify Cheat Sheet του Mark Dunkley
- Blankify: ένα θέμα εκκίνησης Shopify
- Εκμάθηση: Δημιουργία ενός θέματος από το μηδέν
- Το πρόγραμμα συνεργατών Shopify
- 40 καταπληκτικά καταστήματα Shopify


