Περιεχόμενο
- 01. Ετοιμαστείτε
- 02. Ολοκληρώστε το HTML
- 03. Εξερευνήστε μεταβλητές Sass
- 04. Προσαρμόστε το στυλ του αμαξώματος
- 05. Στυλ στους τίτλους των ενοτήτων
- 06. Κάντε τα CTA να ξεχωρίζουν
- 07. Ρυθμίστε το φόντο και τις οθόνες του κοντέινερ
- 08. Προσθέστε εικόνες φόντου
- 09. Προσθέστε μεταβάσεις και αιωρήστε εφέ
- 10. Μεταβείτε σε JavaScript
- 11. Προσθέστε και αφαιρέστε μια τάξη
- 12. Κάντε το να ανταποκρίνεται

Η σελίδα προορισμού σας είναι ένα κρίσιμο στοιχείο στη διάταξη του ιστότοπού σας. Είναι η πρώτη πραγματική ευκαιρία που πρέπει να παρουσιάσετε την επιχείρησή σας ή το προϊόν που πουλάτε, οπότε ο σχεδιασμός της είναι το κλειδί. Οι σελίδες προορισμού έχουν σχεδιαστεί με έναν μόνο εστιασμένο στόχο γνωστό ως παρότρυνση για δράση (CTA). Η χρήση χρωμάτων και εικόνων για τη συμπλήρωση των παρότρυνσης για δράση και της εμπειρίας του χρήστη είναι απαραίτητη.
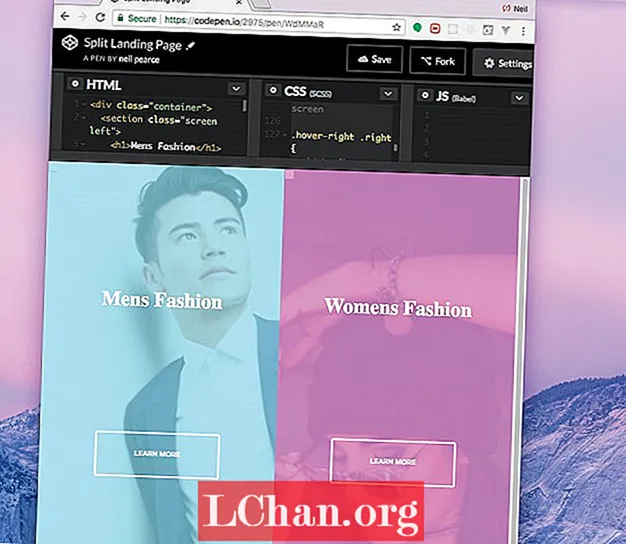
- Δείτε το CodePen που λειτουργεί για αυτό το σεμινάριο
Σε αυτό το σεμινάριο, θα αναλύσουμε πώς να δημιουργήσουμε μια ελκυστική σελίδα προορισμού για μια φανταστική μάρκα μόδας. Θα επικεντρωθεί σε μια σχεδίαση διαχωρισμένης οθόνης με μεγάλες εικόνες και κινούμενες μεταβάσεις που συμβαίνουν στο hover.Αυτή η σελίδα θα έχει δύο σαφή κουμπιά παρότρυνσης για δράση και θα χρησιμοποιούμε HTML, Sass για στυλ και ένα άγγιγμα JavaScript βανίλιας που χρησιμοποιεί τη σύνταξη ES6 (θυμηθείτε να βεβαιωθείτε ότι η φιλοξενία ιστού σας ταιριάζει στις ανάγκες του ιστότοπού σας). Πολύ περίπλοκο; Δημιουργήστε έναν ιστότοπο χωρίς την ανάγκη κωδικού, δοκιμάστε ένα απλό εργαλείο δημιουργίας ιστότοπων.
01. Ετοιμαστείτε

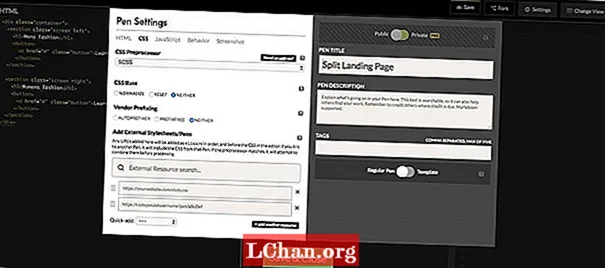
Εάν χρησιμοποιείτε CodePen, βεβαιωθείτε ότι το CSS έχει οριστεί σε "SCSS" στις ρυθμίσεις του στυλό. Μπορείτε να κάνετε αυτήν την αλλαγή κάνοντας κλικ στην καρτέλα ρυθμίσεων, επιλέξτε «CSS» και να αλλάξετε τον προεπεξεργαστή CSS σε SCSS στις αναπτυσσόμενες επιλογές.
Τότε μπορούμε να αρχίσουμε να προσθέτουμε στο HTML μας. Θα ολοκληρώσουμε μια ενότητα που ονομάζεται «αριστερά» και μια ενότητα που ονομάζεται «δεξιά» σε μια κλάση κοντέινερ, και στις δύο ενότητες να δοθεί μια κατηγορία «οθόνης».
div> ενότητα> / ενότητα> ενότητα> / ενότητα> / div>
02. Ολοκληρώστε το HTML

Για την οριστικοποίηση του HTML, θα προσθέσουμε έναν τίτλο για κάθε ενότητα χρησιμοποιώντας ένα η1 ετικέτα. Κάτω από αυτό θα πρέπει να προσθέσουμε ένα κουμπί, το οποίο θα οδηγούσε σε μια άλλη σελίδα εάν αυτό ήταν ένα πραγματικό έργο. Θα το δώσουμε μια κατηγορία κουμπί για να διατηρείτε τα πράγματα ωραία και απλά.
div> section> h1> Mens Fashion / h1> button> a href = "#"> Μάθετε περισσότερα / a> / κουμπί> / ενότητα> ενότητα> h1> Γυναικεία μόδα / h1> κουμπί> a href = "#"> Μάθετε Περισσότερα / a> / κουμπί> / ενότητα>
03. Εξερευνήστε μεταβλητές Sass
Το μόνο πράγμα που όλοι αγαπάμε για το Sass είναι η χρήση μεταβλητών. Αν και οι εγγενείς μεταβλητές CSS λαμβάνουν περισσότερη υποστήριξη, θα διατηρήσουμε τα πράγματα ασφαλή χρησιμοποιώντας το Sass. Θα τα βάλουμε στην κορυφή μας .scssκαι μπορείτε να επιλέξετε ό, τι χρώματα θέλετε, αλλά χρησιμοποιώντας rgba οι τιμές θα μας δώσουν περισσότερη ευελιξία.
/ * * Μεταβλητές * * / $ container-BgColor: # 444; $ left-bgColor: rgba (136, 226, 247, 0,7); $ left-button-hover: rgba (94, 226, 247, 0,7); $ right-bgColor: rgba (227, 140, 219, 0,8); $ right-button-hover: rgba (255, 140, 219, 0,7); $ hover-width: 75%; μικρό πλάτος $: 25%; $ animateSpeed: 1000ms;
04. Προσαρμόστε το στυλ του αμαξώματος
Πρώτον, θα διαγράψουμε όλες τις προεπιλεγμένες βάσεις και το περιθώριο στο σώμα και στη συνέχεια θα ορίσουμε την οικογένεια γραμματοσειρών σε Open Sans. Αυτό θα επηρεάσει μόνο το κουμπί, οπότε δεν έχει μεγάλη σημασία τι γραμματοσειρά χρησιμοποιούμε. Τότε θα ορίσουμε το πλάτος και το ύψος σε 100% και βεβαιωθείτε ότι οτιδήποτε ξεχειλίζει στον άξονα X αποκρύπτεται.
html, body {padding: 0; περιθώριο: 0; font-family: «Open Sans», sans-serif; πλάτος: 100%; ύψος: 100%; overflow-x: κρυφό; }
05. Στυλ στους τίτλους των ενοτήτων
Ήρθε η ώρα να επιλέξετε μια γραμματοσειρά Google για τους τίτλους ενοτήτων - έχουμε επιλέξει το Playfair Display. Στη συνέχεια χρησιμοποιώντας μετάφρασηX μπορούμε να βεβαιωθούμε ότι οι τίτλοι των ενοτήτων είναι πάντα κεντραρισμένοι στον άξονα X.
h1 {font-size: 5rem; χρώμα: #fff; θέση: απόλυτη; αριστερά: 50%; κορυφή: 20%; μετασχηματισμός: translateX (-50%); white-space: nowrap; font-family: «Playfair Display», serif; }
06. Κάντε τα CTA να ξεχωρίζουν
Τα κουμπιά μας θα λειτουργήσουν ως παρότρυνση για δράση, επομένως αυτά πρέπει να είναι μεγάλα, έντονα και τοποθετημένα όπου είναι εύκολο να κάνουν κλικ. Και τα δύο κουμπιά θα έχουν ένα λευκό περίγραμμα και ένα ενδιαφέρον εφέ μετάβασης. Τα προεπιλεγμένα στυλ και για τα δύο κουμπιά θα είναι τα ίδια, ωστόσο θα αλλάξουμε τα χρώματα τους στο hover.
.button {display: block; θέση: απόλυτη; αριστερά: 50%; κορυφή: 50%; ύψος: 2.6rem; επένδυση: 1.2rem; πλάτος: 15rem; text-align: center; άσπρο χρώμα; περίγραμμα: 3px solid #fff; ακτίνα περιγράμματος: 4px; βάρος γραμματοσειράς: 600; text-transform: κεφαλαία; διακόσμηση κειμένου: κανένα; μετασχηματισμός: translateX (-50%); μετάβαση: όλα .2s;
Τα κύρια κουμπιά θα έχουν ένα ωραίο απλό εφέ αιωρήματος και θα χρησιμοποιήσουμε τις μεταβλητές Sass που καθορίσαμε για το χρώμα, οι οποίες θα έχουν παρόμοιο χρώμα με το φόντο της σελίδας.
.screen.left .button: hover {background-color: $ left-button-hover; περίγραμμα-χρώμα: $ left-button-hover; } .screen.right .button: hover {background-color: $ right-button-hover; περίγραμμα-χρώμα: $ right-button-hover;
07. Ρυθμίστε το φόντο και τις οθόνες του κοντέινερ

Η κλάση κοντέινερ θα λειτουργήσει ως περιτύλιγμα σελίδας μας και θα θέσουμε τη θέση σε σχετική, απλώς και μόνο επειδή θέλουμε να τοποθετήσουμε τις οθόνες σε απόλυτη θέση. Θα δώσουμε στο κοντέινερ ένα προεπιλεγμένο χρώμα φόντου, αλλά φυσικά δεν θα το δούμε γιατί θα ορίσουμε διαφορετικά χρώματα και στα δύο φόντα οθόνης.
.container {θέση: σχετικός; πλάτος: 100%; ύψος: 100%; φόντο: $ container-BgColor; .screen {θέση: απόλυτη; πλάτος: 50%; ύψος: 100%; υπερχείλιση: κρυφό; }}
08. Προσθέστε εικόνες φόντου
Τόσο η αριστερή όσο και η δεξιά ενότητα θα εμφανίσουν μια εικόνα και μπορείτε να βρείτε εικόνες χωρίς δικαιώματα από ιστότοπους όπως Unsplash, Pixabay ή Pexels (τις οποίες έχω χρησιμοποιήσει σε αυτό το σεμινάριο). Για να διευκολύνω τα πράγματα, έχω χρησιμοποιήσει μια δωρεάν υπηρεσία φιλοξενίας και κοινής χρήσης εικόνων που ονομάζεται imgbb στην οποία μπορούμε να συνδέσουμε στο CSS μας.
.screen.left {αριστερά: 0; παρασκήνιο: url («https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp») κεντρικό κέντρο χωρίς επανάληψη; μέγεθος φόντου: κάλυμμα; &: πριν από τη {θέση: απόλυτη; περιεχόμενο: ""; πλάτος: 100%; ύψος: 100%; φόντο: $ left-bgColor; }}
Η δεξιά πλευρά της σελίδας θα εμφανίσει επίσης μια εικόνα φόντου χρησιμοποιώντας imgbb και θα ορίσουμε το χρώμα του φόντου σε ροζ. Και πάλι, ορίζουμε το μέγεθος του φόντου κάλυμμα. Αυτό θα μας επιτρέψει να καλύψουμε ολόκληρο το στοιχείο που περιέχει, το οποίο στην περίπτωσή μας είναι το .οθόνη τάξη.
.screen.right {δεξιά: 0; παρασκήνιο: url («https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp») κεντρικό κέντρο χωρίς επανάληψη; μέγεθος φόντου: κάλυμμα; &: πριν από τη {θέση: απόλυτη; περιεχόμενο: ""; πλάτος: 100%; ύψος: 100%; φόντο: $ right-bgColor; }}
09. Προσθέστε μεταβάσεις και αιωρήστε εφέ
Η ταχύτητα κινούμενης εικόνας για το εφέ αιωρήματος και στις δύο οθόνες θα ελέγχεται από μια μετάβαση που κρατά την τιμή της μεταβλητής μας $ animateSpeed, που είναι 1000ms (ένα δευτερόλεπτο). Στη συνέχεια, θα τελειώσουμε δίνοντας στο animation κάποια χαλάρωση, κάτι που διευκολύνει την είσοδο και έξοδο που θα μας δώσει μια πιο ομαλή κινούμενη εικόνα.
.screen.left, .screen.right, .screen.right: before, .screen.left: before {transition: $ animateSpeed all easy-in-out; }
Αυτό που θέλουμε να συμβεί τώρα είναι ότι όταν τοποθετείτε το δείκτη του ποντικιού πάνω από την αριστερή οθόνη, θα προστεθεί μια τάξη σε αυτήν την ενότητα χρησιμοποιώντας JavaScript (την οποία θα γράψουμε σε μεταγενέστερο βήμα). Όταν προστεθεί αυτή η τάξη, τότε αυτή η οθόνη θα επεκταθεί σε οποιοδήποτε πλάτος της μεταβλητής που καθορίσαμε - που θα είναι 75% και, στη συνέχεια, η δεξιά πλευρά θα οριστεί στη μεταβλητή μικρότερου πλάτους (25%).
.hover-left .left {width: $ hover-width; }. μετακινηθείτε προς τα αριστερά. δεξιά {πλάτος: $ small-width; }. μετακινηθείτε προς τα αριστερά. δεξιά: πριν από το {z-index: 2; }
Αυτό λειτουργεί ακριβώς το ίδιο με την αριστερή πλευρά, όπου θα προστεθεί μια νέα τάξη στο ποντίκι με τη χρήση του JavaScript και η δεξιά οθόνη θα απλωθεί αναλόγως. Πρέπει επίσης να βεβαιωθούμε ότι το ευρετήριο z Έχει οριστεί 2 έτσι το κουμπί CTA γίνεται πιο εμφανές.
.hover-right .right {width: $ hover-width; } .hover-right .left {width: $ small-width; }. μετακινηθείτε προς τα δεξιά. αριστερά: πριν από το {z-index: 2; }
10. Μεταβείτε σε JavaScript
Θα χρησιμοποιήσουμε ένα άγγιγμα JavaScript βανίλιας για να μας βοηθήσετε να προσθέσουμε και να αφαιρέσουμε μαθήματα CSS και θα χρησιμοποιήσουμε επίσης μερικές από τις νέες δυνατότητες ES6. Το πρώτο πράγμα που πρέπει να κάνουμε είναι να δηλώσουμε ορισμένες σταθερές μεταβλητές.
Επειδή θα χρησιμοποιήσουμε έγγραφο περισσότερες από μία φορές, θα ορίσουμε μια σταθερή μεταβλητή που ονομάζεται έγγρ και αποθηκεύστε το έγγραφο μέσα σε αυτό, ώστε να διατηρούμε τη λέξη «έγγραφο» ωραία και σύντομη.
const doc = έγγραφο;
Τώρα πρέπει να ορίσουμε τρεις ακόμη σταθερές που θα αποθηκεύουν το .σωστά, .αριστερά και .δοχείο επιλογείς. Ο λόγος για τον οποίο χρησιμοποιούμε σταθερές είναι επειδή ξέρουμε ότι δεν θέλουμε να αλλάξουμε την τιμή αυτών, οπότε η χρήση σταθερών έχει νόημα. Με αυτά τα σετ τώρα, μπορούμε να προχωρήσουμε και να προσθέσουμε κάποια συμβάντα ποντικιού σε αυτά.
const right = doc.querySelector (". δεξιά"); const left = doc.querySelector (". αριστερά"); const container = doc.querySelector (". container");
Χρησιμοποιώντας το αριστερά σταθερή μεταβλητή που δηλώσαμε στο τελευταίο βήμα, μπορούμε τώρα να προσθέσουμε μια ακρόαση συμβάντων σε αυτήν. Αυτή η εκδήλωση θα είναι η ποντίκι συμβάν και αντί να χρησιμοποιήσουμε μια συνάρτηση επανάκλησης, θα χρησιμοποιήσουμε μια άλλη δυνατότητα ES6 που ονομάζεται Λειτουργίες βέλους »(() =>).
// προσθέτει μια κλάση στο στοιχείο κοντέινερ στο hover left.addEventListener ("mouseenter", () => {container.classList.add ("hover-left");});
11. Προσθέστε και αφαιρέστε μια τάξη
Στο τελευταίο βήμα, ο ακροατής των εκδηλώσεών μας πρόσθεσε ένα ποντίκι συμβάν που στοχεύει την κύρια κατηγορία κοντέινερ και προσθέτει μια νέα κλάση που ονομάζεται αιωρηθείτε αριστερά στο αριστερό τμήμα. Με αυτό που ονομάζεται προστέθηκε, πρέπει τώρα να το καταργήσουμε όταν το αιωρούμε. Θα το κάνουμε χρησιμοποιώντας το mouseleave εκδήλωση και το .αφαιρώ() μέθοδος.
// καταργεί την κλάση που προστέθηκε στο hover left.addEventListener ("mouseleave", () => {container.classList.remove ("hover-left");});
Μέχρι τώρα έχουμε κάνει τα πάντα στην αριστερή οθόνη. Τώρα θα ολοκληρώσουμε τη JavaScript και θα προσθέσουμε και θα αφαιρέσουμε κλάσεις στα στοιχεία της σωστής ενότητας. Και πάλι χρησιμοποιήσαμε τη σύνταξη της λειτουργίας βέλους εδώ για να διατηρήσουμε τα πάντα ωραία και τακτοποιημένα.
right.addEventListener ("mouseenter", () => {container.classList.add ("hover-right");}); right.addEventListener ("mouseleave", () => {container.classList.remove ("hover-right");});
12. Κάντε το να ανταποκρίνεται

Κανένα έργο - ανεξάρτητα από το πόσο μεγάλο ή μικρό - δεν πρέπει να αποφεύγεται να ανταποκρίνεται. Έτσι, σε αυτό το βήμα θα προσθέσουμε ορισμένα ερωτήματα πολυμέσων στο CSS μας και θα κάνουμε αυτό το μικρό έργο τόσο προσαρμοστικό στις κινητές συσκευές όσο καλύτερα μπορούμε. Αξίζει να δείτε τον αρχικό CodePen για να δείτε πώς λειτουργεί.
@media (μέγιστο πλάτος: 800 εικονοστοιχεία) {h1 {font-size: 2rem; }. κουμπί {πλάτος: 12rem; }
Βεβαιωθήκαμε ότι όταν το πλάτος της σελίδας μας μειωθεί στα 800 εικονοστοιχεία, το μέγεθος της γραμματοσειράς και των κουμπιών θα μειωθεί. Έτσι, για να ολοκληρώσουμε τα πράγματα, θέλουμε να στοχεύσουμε και το ύψος και να βεβαιωθούμε ότι τα κουμπιά μας μετακινούνται κάτω από τη σελίδα όταν το ύψος της σελίδας φτάσει κάτω από τα 700 εικονοστοιχεία.
@media (μέγιστο ύψος: 700 εικονοστοιχεία) {. κουμπί {κορυφή: 70%; }}
Θέλετε να αποθηκεύσετε τις σελίδες σας; Εξαγάγετε τα ως PDF και αποθηκεύστε τα σε ασφαλές cloud storage.

Εκδήλωση σχεδιασμού ιστοσελίδων Δημιουργήστε το Λονδίνο επιστρέφει στις 19-21 Σεπτεμβρίου 2018, προσφέροντας ένα γεμάτο πρόγραμμα κορυφαίων ηχείων, μια ολόκληρη μέρα εργαστηρίων και πολύτιμων ευκαιριών δικτύωσης - μην το χάσετε. Αποκτήστε το εισιτήριό σας τώρα.
Αυτό το άρθρο δημοσιεύθηκε αρχικά στο περιοδικό net τεύχος 305. Εγγραφείτε τώρα.