Περιεχόμενο
- 01. Σχεδιασμός για το άγνωστο
- 02. Μια ρεαλιστική προσέγγιση στο σχεδιασμό
- 03. Γίνοντας αγωνιστική διάταξη
- 04. Κωδικοποίηση σταδιακά
- 05. Κατάδυση στο mark-up
- Απαιτείται γνώση: Ενδιάμεσο CSS και HTML
- Απαιτεί: Πρόγραμμα επεξεργασίας κειμένου, σύγχρονο πρόγραμμα περιήγησης, λογισμικό γραφικών
- Ώρα έργου: 1 ώρα (σύνολο 5 ωρών)
- Αρχείο υποστήριξης
Φαίνεται ότι ο καθένας μιλάει για ανταποκρίσιμο σχεδιασμό ιστοσελίδων αυτές τις μέρες, και με καλό λόγο. καθώς ο αριθμός των συσκευών με δυνατότητα ιστού συνεχίζει να αυξάνεται - καθεμία με διαφορετικές δυνατότητες και δυνατότητες - δεν είναι πλέον λογικό να δημιουργείτε ιστότοπους σταθερού πλάτους.
Η αλήθεια είναι ότι δεν ήταν ποτέ. Ωστόσο, μέχρι τώρα θεωρήθηκε βέλτιστη πρακτική για το σχεδιασμό εμπειριών που έκαναν μια σειρά υποθέσεων, είτε πρόκειται για ανάλυση οθόνης, εύρος ζώνης ή μέθοδο εισαγωγής. Εάν έχετε σχεδιάσει ποτέ έναν ιστότοπο πλάτους 960 εικονοστοιχείων, μόνο για να τον προβάλετε σε ένα netbook μικρής οθόνης ενός φίλου (και ναι, γράφω από οδυνηρή εμπειρία εδώ), θα καταλάβετε γιατί δεν ήταν μια ιδιαίτερα έξυπνη προσέγγιση. Τώρα, με τα smartphone και τα tablet που περιλαμβάνονται στο μείγμα, είναι σαφές ότι οι παραδοσιακές μας μέθοδοι δεν είναι πλέον κατάλληλες για το σκοπό.
Ευτυχώς, η εμφάνιση ερωτημάτων μέσων CSS και η αυξανόμενη αναγνώριση ότι ο ιστός είναι από μόνο του ένα μέσο, σημαίνει ότι αρχίζουμε να αγκαλιάζουμε την πραγματική φύση της πλατφόρμας, αποδεχόμενοι ότι η καθολικότητά της είναι μια δύναμη, όχι μια αδυναμία.
Τις επόμενες πέντε ημέρες, θα σας καθοδηγήσω σε μια τεχνική που αναγνωρίζει αυτό το γεγονός: σχεδιασμός ιστοσελίδων προσαρμοζόμενος σε συσκευές. Αναπτύχθηκε από τον Ethan Marcotte, συνδυάζει ρευστές διατάξεις, ευέλικτες εικόνες και ερωτήματα πολυμέσων για να μας βοηθήσει να δημιουργήσουμε ιστότοπους που προσαρμόζονται με χαρά σε οποιοδήποτε περιβάλλον συναντούν.
Θα δείξω αυτήν την προσέγγιση δείχνοντάς σας πώς να δημιουργήσετε μια απλή συλλογή πολυμέσων. Στα παραδείγματα μου, θα δημιουργήσω έναν μικρό ιστότοπο για να τεκμηριώσω ένα πρόσφατο οδικό ταξίδι που έκανα στις Ηνωμένες Πολιτείες, αλλά μη διστάσετε να προσαρμόσετε τον κώδικα και το σχεδιασμό που ταιριάζει στις δικές σας ανάγκες.
01. Σχεδιασμός για το άγνωστο
Μεγάλο μέρος αυτού του σεμιναρίου θα επικεντρωθεί στην αναπτυξιακή πτυχή του ανταποκριτικού σχεδιασμού. Αλλά προτού ανακαλύψουμε οποιονδήποτε κώδικα, ας αφιερώσουμε λίγο χρόνο για να σκεφτούμε πώς θα μπορούσαμε να σχεδιάσουμε έναν ιστότοπο που θα μπορούσε πιθανώς να έχει απεριόριστες διατάξεις.
Τώρα, είμαι τυχερός που μπορώ να σχεδιάσω διεπαφές και αναπτύξτε τον κώδικα frontend που τους κάνει πραγματικούς. Αυτό δεν είναι μια μοναδική δεξιότητα φυσικά - εάν εργάζεστε για τον εαυτό σας, τότε πιθανότατα είστε το ίδιο. Ωστόσο, είναι σίγουρα επωφελές να κατανοήσουμε πώς το περιεχόμενο μπορεί να προσαρμοστεί και να ανανεωθεί κατά την κατασκευή ρευστών σχεδίων.
Δουλεύω επίσης ως μέρος μιας μεγαλύτερης ομάδας όπου ο ρόλος μου είναι πιο εξειδικευμένος. Σε ένα τέτοιο περιβάλλον, ο οπτικός σχεδιαστής μπορεί να επικεντρωθεί αποκλειστικά στη μετάφραση των καλωδίων σε ελκυστικές, ελκυστικές (αποσυνδεδεμένες, τέλειες pixel). Και δεν είναι ασυνήθιστο οι προγραμματιστές να βρίσκονται χωριστά, μετατρέποντας αυτές τις διατάξεις σε αδύνατη και αποτελεσματική σήμανση και CSS.
Ωστόσο, τέτοιες γραμμικές και διαχωρισμένες ροές εργασίας διαλύονται γρήγορα μόλις αρχίσουμε να αξιολογούμε πώς τα σχέδια θα προσαρμοστούν σε διαφορετικά περιβάλλοντα. Όπως και κάθε νέο εργαλείο ή τεχνολογία, πρέπει επίσης να εξετάσουμε πιο συνεργατικούς και ευέλικτους τρόπους εργασίας. Πολλά από τα πιο δύσκολα προβλήματα που συναντώνται κατά το σχεδιασμό αποκριτικών ιστότοπων μπορούν να επιλυθούν απλά μέσω συνομιλίας, πειραματισμού και επανάληψης.
02. Μια ρεαλιστική προσέγγιση στο σχεδιασμό
Αυτό δεν σημαίνει ότι δεν υπάρχει περιθώριο για τους σχεδιαστές να σκεφτούν πώς μπορεί να λειτουργεί ένα σχέδιο εκτός των ορίων οποιασδήποτε συγκεκριμένης συσκευής.
Στο Clearleft, ξεκινάμε τον οπτικό σχεδιασμό από την προοπτική της επιφάνειας εργασίας. Ξεκινάμε με τον καθορισμό μιας γενικής σχεδιαστικής γλώσσας και οπτικής αισθητικής, βασίζοντας συχνά αρχικές εξερευνήσεις γύρω από ένα βασικό κομμάτι περιεχομένου. Για παράδειγμα, εάν σχεδιάζουμε έναν ιστότοπο τροφίμων, θα ξεκινήσουμε με μια σελίδα συνταγών. για έναν ιστότοπο ειδήσεων, μια σελίδα ιστοριών.
Όχι μόνο αυτή είναι μια σημαντική σελίδα στον ιστότοπο, αλλά πιθανότατα περιλαμβάνει αρκετά δομημένο περιεχόμενο για να δημιουργήσουμε μια τυπογραφική παλέτα. Θα σκεφτούμε επίσης πώς μπορεί να προσαρμοστεί η διάταξη - ακόμη και αν βρίσκεται ακριβώς στο μυαλό μας σε αυτό το στάδιο.

Ένας χρήσιμος τρόπος για να δοκιμάσετε το στρες ενός σχεδίου είναι να τραβήξετε μια τέτοια σελίδα και να την προσαρμόσετε σε μια στενότερη (πλάτος ~ 320px) οθόνη. Πιθανότατα θα ανακαλύψετε ότι ορισμένες πτυχές του σχεδιασμού θα πρέπει να επανεξεταστούν για να λειτουργήσουν σε αυτό το πλάτος. Ορίστε μερικά παραδείγματα:
- Τυπογραφία: Οι μεγάλες επικεφαλίδες μπορούν να λειτουργήσουν καλά σε ευρύτερες διατάξεις, αλλά σε μικρότερες οθόνες μπορούν να καταλάβουν πολύ κάθετο χώρο και επομένως απαιτούν επιπλέον κύλιση. Καθώς αλλάζουν τα μήκη της γραμμής, θα πρέπει να λάβετε υπόψη και τα ύψη της γραμμής και άλλες τυπογραφικές θεραπείες.
- Συνδέσεις: Πώς θα λειτουργεί το σχέδιό σας σε συσκευές με οθόνη αφής; Αν και δεν έχουμε έναν εύκολο τρόπο να τα εντοπίσουμε ακόμα (που σημαίνει ότι πρέπει να λάβουμε υπόψη μας σε όλες τις πτυχές του σχεδιασμού μας), ο σχεδιασμός για μια στενότερη οθόνη μπορεί να μας δώσει την ευκαιρία να σκεφτούμε περιοχές στόχου για συνδέσμους και άλλα διαδραστικά στοιχεία . Οι οδηγίες iOS προτείνουν να είναι τουλάχιστον 44 εικονοστοιχεία / σημεία τετράγωνο, κάτι που είναι καλό να στοχεύσετε.
- Πλοήγηση: Αυτό πιθανότατα θα είναι το πιο περίεργο στοιχείο οποιασδήποτε απόκρισης σχεδίασης, ειδικά εάν ο ιστότοπός σας έχει πολλές ενότητες και μια βαθιά ιεραρχία. Ο Brad Frost έχει γράψει μια σύνοψη ορισμένων διαφορετικών προσεγγίσεων στην πλοήγηση που εξετάζονται επί του παρόντος.
- Περιττό περιεχόμενο: Δεν απαιτείται κάποιο περιεχόμενο; Χρειάζεται να εμφανίζεται μόνο άλλο περιεχόμενο σε συγκεκριμένα σενάρια; Δεν υποστηρίζω την απόκρυψη περιεχομένου βάσει της συσκευής που χρησιμοποιεί ένας χρήστης, αλλά τεχνικές όπως η φόρτωση υπό όρους (την οποία θα εξετάσουμε αργότερα αυτήν την εβδομάδα) μπορούν να μας βοηθήσουν να προβάλλουμε μικρότερες σελίδες που φορτώνουν μόνο συμπληρωματικό περιεχόμενο όταν απαιτείται.

Ο σχεδιασμός δύο διαφορετικών διατάξεων ενισχύει την ιδέα ότι ένα σχέδιο θα προσαρμοστεί, ενώ παράλληλα θα εξομαλυνθούν οι πιθανές γκέτες. Ενώ αυτό ακούγεται σαν διπλασιασμός της εργασίας, λάβετε υπόψη ότι δεν σχεδιάζουμε κάθε σελίδα με τέλεια ακρίβεια pixel. Αντ 'αυτού, εστιάζουμε στην οικοδόμηση μιας επεκτάσιμης σχεδιαστικής γλώσσας - μιας που θα εξελιχθεί καθώς αρχίζουμε να την εφαρμόζουμε σε κώδικα και μιας που βασίζεται σε μεμονωμένες ενότητες και στοιχεία.
03. Γίνοντας αγωνιστική διάταξη
Δεν προκαλεί έκπληξη, για μια βιομηχανία που έχει ιστορικά επεξεργαστεί τον Ιστό σαν εκτύπωση, οι διατάξεις σταθερού πλάτους έχουν διαπεράσει πολλά από τα παραδοτέα που παράγουμε. Καθώς αρχίζουμε να σχεδιάζουμε ένα προσαρμόσιμο μέσο, εξετάζονται νέες προσεγγίσεις που μας επιτρέπουν να λύσουμε προβλήματα και να επικοινωνήσουμε ιδέες, αναγνωρίζοντας ταυτόχρονα τη ρευστή φύση του μέσου. Εδώ είναι μερικά από τα αγαπημένα μου:
- Διαγράμματα περιγραφής σελίδας: Ενώ τα wireframes μπορούν συχνά να υποδηλώνουν διάταξη (και συνεπώς να υποθέσουν έναν συγκεκριμένο τύπο συσκευής), τα διαγράμματα περιγραφής σελίδας καταργούν αυτήν την υπόθεση και αντ 'αυτού περιγράφουν τα μεμονωμένα στοιχεία, τακτοποιημένα στο έγγραφο από την άποψη της προτεραιότητας.
- Πλακάκια στυλ: Κατά την επικοινωνία ιδεών σχεδιασμού με πελάτες, μπορούμε να παρουσιάσουμε «πίνακες ιστοτόπων». Εάν δεν είμαστε προσεκτικοί, οι πελάτες σωστά θα ζητήσουν να δουν έννοιες που δείχνουν πώς θα φαίνεται ένα σχέδιο και σε άλλες συσκευές. Αυτό μπορεί να μας αναγκάσει σε μια μη βιώσιμη κατάσταση παραγωγής πολλών σελίδων για πολλές συσκευές. Η Samantha Warren έχει σκεφτεί αυτό το πρόβλημα και βρήκε πλακίδια στυλ. Αυτά κάθονται κάπου ανάμεσα σε έναν πίνακα διάθεσης (αλλά λιγότερο ασαφές) και πλήρως συνειδητοποιημένους υπολογιστές (αλλά λιγότερο ακριβείς) και μας βοηθούν να επικοινωνήσουμε με την τυπογραφία, τα στυλ κουμπιών και τις θεραπείες masthead. Ενθαρρύνουν επίσης ένα πιο ώριμο επίπεδο συζήτησης με τους πελάτες μας.
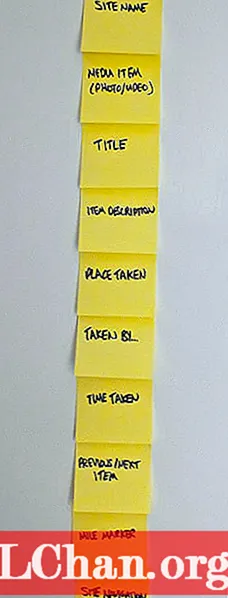
- Κινητοποιήστε το σχεδιασμό παιχνιδιού: Αυτή η άσκηση μπορεί να λειτουργήσει πολύ καλά κατά τη διάρκεια συνεργατικών εργαστηρίων σχεδιασμού. Σε αυτήν την άσκηση, όλοι γράφουν στο Post-it σημειώνοντας τα στοιχεία που μπορεί να εμφανίζονται σε μια συγκεκριμένη σελίδα. Αυτά στη συνέχεια κολλάνε στον τοίχο με σειρά σπουδαιότητας, σαν να φαινόταν γραμμικοποιημένα σε κινητό τηλέφωνο. Η προκύπτουσα συζήτηση μπορεί να οδηγήσει σε εκπληκτικά συμπεράσματα. Για παράδειγμα, μπορεί να συνειδητοποιήσετε ότι η πλοήγηση δεν είναι το πιο σημαντικό στοιχείο της σελίδας. Αυτό θα μπορούσε να ακολουθήσει το σχέδιο, όπου ένας σύνδεσμος παράλειψης στο επάνω μέρος της σελίδας συνδέεται με την πλοήγηση στο υποσέλιδο.

Υπάρχει ακόμα χώρος για τα εργαλεία που χρησιμοποιούμε ήδη φυσικά, αλλά κατά το σχεδιασμό ενός ιστότοπου με ευρεία έννοια, πρέπει να έχουμε κατά νου ότι η διάταξη δεν είναι πλέον γνωστή.
04. Κωδικοποίηση σταδιακά
Ευτυχώς, δεν χρειάζεται να ανησυχούμε για τον οπτικό σχεδιασμό στο παράδειγμα που εργαζόμαστε καθώς η σκληρή δουλειά έχει γίνει για εμάς! Αντ 'αυτού, μπορούμε να επικεντρωθούμε στην κωδικοποίηση του σχεδιασμού μας σε έναν πλήρως ανταποκρινόμενο ιστότοπο.
Ένα ακόμη πράγμα πριν ξεκινήσουμε. Είναι σημαντικό να θυμόμαστε μια θεμελιώδη αρχή του μέσου με το οποίο συνεργαζόμαστε: την καθολικότητα. Αυτό σημαίνει όχι μόνο την κατασκευή για τις συσκευές με δυνατότητα Ιστού του σήμερα, αλλά και τη διασφάλιση της συμβατότητας με τις συσκευές του χθες και του αύριο. Ο John Allsopp περιέγραψε γιατί αυτή η αρχή έχει σημασία στην ανάρτησή του The Next 6 Billion:
"Αυτά τα επόμενα έξι δισεκατομμύρια είναι παιδιά στην αγροτική Ινδία, την Αφρική, την Κίνα όπου η πρόσβαση στην εξουσία και τα δίκτυα, μπορεί να είναι διαλείπουσα. Είναι κάποιος στη Σουμάτρα σε ένα κουτί Wintel δεκαετίας. Είναι άνθρωποι που μιλούν εκατοντάδες διαφορετικές γλώσσες, με δεκάδες διαφορετικές συστήματα γραφής. Είναι οι άνθρωποι που είναι οι πρώτοι στην οικογένειά τους που έχουν τη δυνατότητα να διαβάζουν και να γράφουν. Είναι το 20 τοις εκατό των ανθρώπων παγκοσμίως που δεν μπορούν να διαβάσουν ή να γράψουν.’
Μπορούμε να εντοπίσουμε την κατανόησή μας για τον Ιστό κοιτάζοντας τις διαφορετικές μόδες (που θέλουν μια καλύτερη λέξη) που έχουν συσχετιστεί με το επάγγελμά μας: πρότυπα ιστού, προσβασιμότητα, διακριτική JavaScript… όλα είναι παραλλαγές στο ίδιο θέμα: προοδευτική βελτίωση. Το ίδιο ισχύει και για το σχεδιασμό ιστοσελίδων που ανταποκρίνεται. Για να χτίσετε ένα στα αληθεια ο ιστότοπος που ανταποκρίνεται είναι να δημιουργήσει έναν ιστότοπο που δεν είναι μόνο συμβατός προς τα πίσω, αλλά και φιλικός προς το μέλλον.
05. Κατάδυση στο mark-up
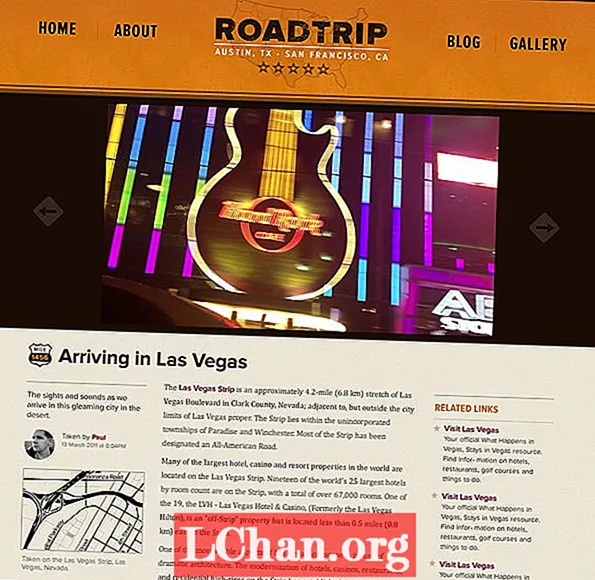
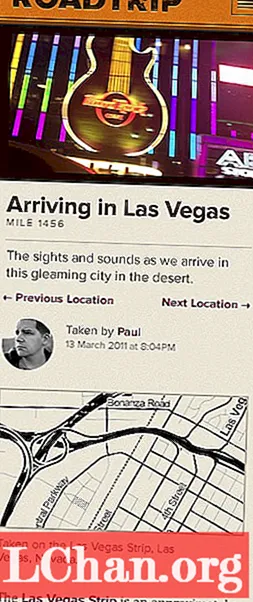
Εντάξει, αρκετό από το προοίμιο, ήρθε η ώρα να ανοίξετε ένα πρόγραμμα επεξεργασίας κειμένου. Ο σχεδιαστής μας μας παρείχε έναν σχεδιασμό προσανατολισμένο στην επιφάνεια εργασίας και ήταν αρκετά ευγενικός για να παρέχει παραδείγματα για το πώς αυτό μπορεί να εμφανίζεται και σε μια στενότερη θύρα προβολής.
Μπορεί να είναι δελεαστικό να τα κωδικοποιήσετε ξεχωριστά, αλλά θα προτείνω μια διαφορετική προσέγγιση. Τοποθετώντας τα ξεχωριστά στοιχεία - ή μοτίβα - που αποτελούν το σχέδιο σε μία σελίδα, μπορούμε να δημιουργήσουμε ένα χαρτοφυλάκιο μοτίβων. Αυτό μας επιτρέπει να αναπτύξουμε στοιχεία εκτός των ορίων οποιασδήποτε διάταξης σελίδας και θα μας δώσει κάτι για να αναφερθούμε αργότερα για οποιαδήποτε δοκιμή παλινδρόμησης. Ας δούμε την αρχική σήμανση σε μερικές διαφορετικές συσκευές:
Δείτε το χαρτοφυλάκιό μας με επισημασμένα μοτίβα
Λοιπόν, θα είμαι καταδικασμένος - έχουμε ήδη έναν ιστότοπο που ανταποκρίνεται! Το περιεχόμενό μας προσαρμόζεται στα όρια κάθε συσκευής, είτε πρόκειται για ένα φανταχτερό νέο iPad είτε για ένα απορριπτόμενο χαρακτηριστικό τηλέφωνο. Λειτουργεί ακόμη και σε πρόγραμμα περιήγησης μόνο με κείμενο όπως το Lynx.
Χάρη στις βασικές αρχές της καθολικότητας, ο Ιστός είναι απόκριση από προεπιλογή. Αυτό είναι υπέροχο, αλλά σημαίνει επίσης ότι οτιδήποτε κάνουμε στον κώδικα από εδώ και στο εξής ενδέχεται να θέσει σε κίνδυνο αυτήν την εγγενή προσαρμοστικότητα.
Αύριο: Θα προχωρήσουμε προσεκτικά και θα αρχίσουμε να εφαρμόζουμε την πρώτη πτυχή του ανταποκριτικού σχεδιασμού: τυπογραφία και ρευστά πλέγματα.
Ο Paul είναι σχεδιαστής αλληλεπίδρασης με έδρα το Μπράιτον της Αγγλίας. Είναι πιο ευτυχισμένος όταν δημιουργεί απλές αλλά ελκυστικές διεπαφές που είναι εγγενείς στον ιστό.